| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- node
- lambda
- git
- AWS
- async
- 파이썬
- flask
- 튜플
- wetube
- 채팅
- merge
- SAA
- socket io
- Vue
- Props
- SSA
- dict
- react
- RDS
- S3
- TypeScript
- EC2
- docker
- pandas
- MongoDB
- crud
- 중급파이썬
- 카톡
- NeXT
- Class
- Today
- Total
초보 개발자
4-2 템플릿 pug 본문
2021.09.11 - [RECAP - WETUBE] - 4-1 템플릿 pug
4-1 템플릿 pug
우리는 지금까지 res.send('메시지')를 보내왔다. 이번에는 HTML문서를 response해보려고한다. 물론 이렇게 해도 html형식으로 잘 전달이 되는 것을 확인할 수 있을 것이다. 본문에 h1태그 하나만 썻는데
taehyeki.tistory.com
이번에는 재사용성이 좋은 점에 대해서 설명해보겠다
먼저 pug는 상속을 받을 수 있다.
extends 를 이용해서 다른 pug의 내용을 전부 받아 올 수 있다.
또한 부분적으로도 가져올 수 있다. header, footer, nav등 필요한 부품을 끼워 맞출 수 있는 레고같은 역할이다.
우리는 base.pug라는 기본 틀과 footer.pug 라는 부품을 만들어 볼 것이다.

base.pug의 내용이다 title에 받아온 pageTitle의 값을 집어 넣을 것이고 include를 이용하여 partials폴더에 있는 footer의 내용을 가져와 보았다.

footer.pug의 내용이다. 단순히 현재 년도를 불러오는 역할을 한다.
block content는 무엇일까??
base.pug를 상속받은 다른 pug파일에서 자기 마음대로할 수 있는 영역이라고 생각해보자

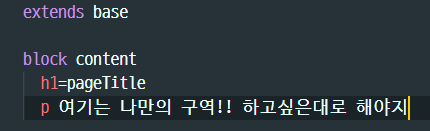
home.pug의 내용이다. 너무 깔끔하고 단순하지 않은가??
extends를 통하여 basepug를 가져오고 block 을 사용하여 꾸밀 수 있다.

페이지 타이틀도 잘 나왔고. footer도 잘 나왔고 block문도 잘 출력이 되었다!!!
이번엔 mixin이라는 것을 사용해 볼 것이다. 쉽게 말하면 함수 같은 느낌이다.

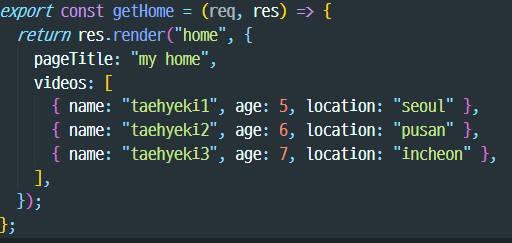
videos라는 배열을 만들어서 pug에 보내줄 것이다.

여기서 video는 아무 이름이나 해줘도 되지만 videos는 server에 적은 것과 동일하게 적어야한다.
mixin을 쓰기위해서는 include로 가져온 뒤에 앞에 +를 꼭 붙여주어야 한다.

mixins라는 폴더안에 videos.pug라는 파일이다
배열의 각 요소를 video에 담아와서 각각의 value값을 표현하려고 한다.
each문을 통해 반복되고 아래와 같은 결과를 출력할 것이다.

minxin을 이용하여 server로 부터 값을 받아 온 뒤 우리가 원하는 형식에 맞게 표현 할 수 있다.
이렇게 pug는 재사용성이 정말 뛰어나며 이 youtube clone coding을하면서 절대 빠질 수 없는 존재이다
물론 다른 템플릿도 존재한다 ejs이라는 템플릿도 써봤지만 이렇게 pug처럼 직관적으로 한번에 이해하기는 힘들었다.
'RECAP - WETUBE' 카테고리의 다른 글
| mongoose mongoDB, Schema, model 만들기 (0) | 2021.09.16 |
|---|---|
| 5 mvp.css (0) | 2021.09.11 |
| 4-1 템플릿 pug (0) | 2021.09.11 |
| 3 contollers, 정규식 (0) | 2021.09.10 |
| 2. router, import, export (0) | 2021.09.09 |




