| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- NeXT
- RDS
- merge
- flask
- S3
- Props
- TypeScript
- Class
- SSA
- docker
- async
- 카톡
- AWS
- 채팅
- 파이썬
- SAA
- dict
- Vue
- pandas
- 튜플
- EC2
- 중급파이썬
- react
- wetube
- socket io
- lambda
- MongoDB
- git
- crud
- node
- Today
- Total
초보 개발자
4-1 템플릿 pug 본문
우리는 지금까지 res.send('메시지')를 보내왔다.
이번에는 HTML문서를 response해보려고한다.

물론 이렇게 해도 html형식으로 잘 전달이 되는 것을 확인할 수 있을 것이다.
본문에 h1태그 하나만 썻는데도 이렇게 보기 복잡한데 앞으로 form등 여러 태그를 넣을 때 얼마나 복잡해 질지 상상이 안될 것이다.
여기서 등장한 것이 바로 Pug이다.

이 귀여운 퍼그가 우리를 앞으로 정말 정말 정말 정말 정말 편하게 해줄 것이다.
먼저 pug를 설치해보자
npm i pug

이렇게 추가만 해주면 템플릿 엔진을 퍼그로 설정해 줄 수 있다.
src안에 views라는 폴더를 만들고 그 안에 pug파일을 만들어보자

기본적인 구조가 이렇다 html형식과 비슷해 보이면서 또 달라보인다.
pug는 닫는 태그가 없다.
ex) p 안녕하세요? = <p>안녕하세요</p>
그리고 무엇보다도 재사용성이 뛰어나고 server와의 상호작용도 간편하다

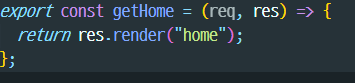
이렇게 해주면 된다. !??
localhost:4000 으로 들어가면 이런 오류가 뜬다.
Error: Failed to lookup view "home" in views directory "/home/tekkenkim/recap/views"
우리는 recap/src/views에 pug파일을 넣어놨는데 왠일인지 recap/views에서 파일으 찾고있다.

그럼 views를 src 밖으로 빼주면 잘 동작하겠지??

와우 ~~ 역시 잘 작동하는 것을 확인할 수있다.
근데 나는 모든 파일을 src에 두고 싶은데...??
pug는 process.cwd() + '/views' 라는 경로가 default값으로 설정되어있기 때문에 그런 것이다.
process.cwd()는 서버를 기동하는 파일의 위치에 따라 결정된다.
즉 package.json에서 노드를 실행시키고 있기때문에 이 디렉토리가 현재 디렉토리가 되는 것이다.

server.set("views",process.cwd() + "/src/views"); 를 추가해주어 기본 설정값을 바꿔주면 src폴더 내에서도 잘 작동한다!!!
좀전에 server와의 상호작용도 간편하다라고 말을 했는데 이게 무슨 뜻이냐면
pug에서는 server에서 보내온 값을 사용할 수 있다. 또한 pug내에서 자바스트립트 문법도 사용할 수 있다.


pug에서 변수를 사용하거나 자바스크립트를 사용할 때에는 #{ }안에 적어주면 된다.
h1=pageTitle에서 변수 하나만 받는 경우에는 =로 표기가 가능하지만
다른 텍스트랑 같이 쓸 경우에는 #{ }안에 변수를 넣어 주어야 한다.
또한 if 문도 쓸 수 있는데 이 경우에는 pageTitle이 있다면 p태그를 나타낼 것이다.

-----------> 다음편에 계속
'RECAP - WETUBE' 카테고리의 다른 글
| 5 mvp.css (0) | 2021.09.11 |
|---|---|
| 4-2 템플릿 pug (0) | 2021.09.11 |
| 3 contollers, 정규식 (0) | 2021.09.10 |
| 2. router, import, export (0) | 2021.09.09 |
| 1. express, nodemon, babel, middleware (0) | 2021.09.09 |




