| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- TypeScript
- crud
- NeXT
- dict
- 카톡
- 튜플
- Class
- 파이썬
- Vue
- RDS
- Props
- 중급파이썬
- async
- SSA
- merge
- git
- SAA
- 채팅
- react
- wetube
- docker
- pandas
- node
- EC2
- socket io
- AWS
- flask
- lambda
- S3
- MongoDB
- Today
- Total
초보 개발자
3 contollers, 정규식 본문
2021.09.09 - [이것 저것] - ES6 import export
ES6 import export
ES6에서 지원하는 export 방법과 import 방법을 알아보자 // exchange.js const dollarToWonRate = 1177.1; const euroToWonRate = 1298.3; const yenToWonRate = 10.8; const cynToWonRate = 169.7; // 첫 번째 e..
taehyeki.tistory.com
export import에 관한글을 이 글을 참조해 주세요



클린 코드를 위해서 handler함수와 라우터를 분리해주려고 합니다.
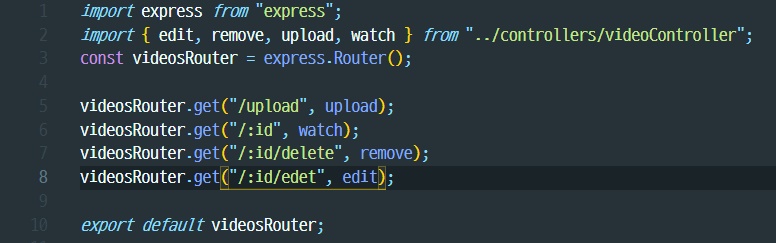
먼저 controllers폴더를 만들고 handler함수들을 만들어 줍니다! videoRouter에서는 그 함수들을 받아서 callback해주면 코드가 훨씬 깔끔해 지는 것을 확인할 수 있습니다.
여기서 중요한 것이 :id입니다. 이름은 상관 없다 :tomato :abc등을 적어줘도 된다.
중요한건 :를 붙이는 것 없으면 그냥 텍스트에 지나지않는다.
:id의 역할은 무엇인가?? url에 있는 변수를 받아오는 역할이다.
handler함수 req.params라는 객체 안 id에 url에 담긴 정보가 생기고, 그 정보를 서버에서 읽고 사용할 수 있게된다.
기본적으로 /upload를 제일 위에 올려두어야 오류가 나지 않는다.
그 이유는 /:id를 위로 올려 버리면 upload를 id로 인식 해버리기 때문에 upload라는 url을 사용할 수 없게 되기 때문이다.
특정값만을 id로 인식시키고 싶을 땐 어떻게 할까?? 여기서 등장하는 것이 정규식이다.

?는 생략가능
+는 개수 제한 x ex) b+ bbb,bbbbb,b,bbbbbbbb 등 OK
*는 아무 제한 X
우리는 숫자만 인식해보려 한다 이때는 (\\d+)를 적어주면 된다. d는 숫자를 의미하고 +는 갯수 무제한이기때문에
어떤 숫자가 들어와도 id로인식되기 때문이다.

req.params.id이 값에 url에 적은 숫자가 잘 들어오는 것을 확인할 수 있다.


'RECAP - WETUBE' 카테고리의 다른 글
| 4-2 템플릿 pug (0) | 2021.09.11 |
|---|---|
| 4-1 템플릿 pug (0) | 2021.09.11 |
| 2. router, import, export (0) | 2021.09.09 |
| 1. express, nodemon, babel, middleware (0) | 2021.09.09 |
| recap-wetube를 시작하며 (0) | 2021.09.02 |




