| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- crud
- merge
- flask
- EC2
- dict
- TypeScript
- Props
- wetube
- S3
- git
- node
- 파이썬
- pandas
- 튜플
- AWS
- 채팅
- MongoDB
- async
- SSA
- socket io
- Vue
- RDS
- 중급파이썬
- lambda
- 카톡
- react
- NeXT
- docker
- SAA
- Class
- Today
- Total
초보 개발자
타임어택 구현 3 본문

이번에 코스피 버튼을 누르고 다음버튼을 눌러보겠다. 다음 버튼을 눌러도 역시 getCode함수가 호출이 된다.
다시한번 getCode를 봐보자

당분간 btn-rec hide btn-next.show는 무시하고 넘어가겠다.
g_index가 마지막에 0에서 1로 올려주었기에 이제는 if (g_index)> 0 분기문안에 들어간다.
g_select_values는 처음에 [ ] 빈 리스트로 초기화 되어있었고 여기에 우리가 checked한 값 즉
'market-1'이 push가 된다. push는 python에서 append와 같다고 생각하면 된다.
현재 select_values는 [ ] -> ['market-1']으로 바뀐 상태이다.

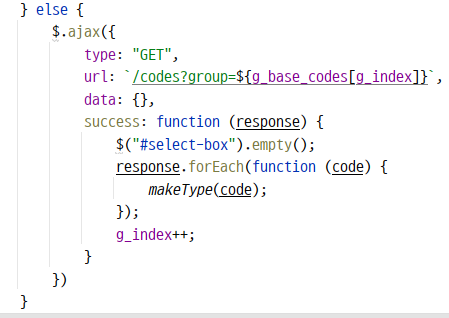
아까와 마찬가지로 g_index는 1이고 g_base_codes.length는 3이니까 else문으로 넘어간다.
여기에 이번엔 g_base_codes = ['market','sector','tag'] 의 1번인덱스 'sector'가 url값 안으로 들어가서
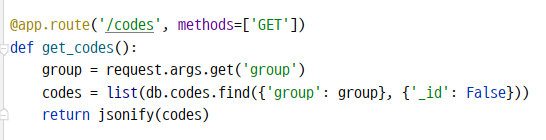
url은 /codes?group='sector'이 될것이다. app.py로 넘어가보자

group에는 'sector'가 들어갈 것이고 db의 codes의 값 중 group의 값이 sector인 값들을 codes에 넣을 것이다.

따라서 이 3개의 값이 리스트 안에 들어가고 json화 시켜 다시 js로 보낸다.

아까와 마찬가지로 #select-box의 값 전부를 지우고 (코스피 코스닥)거기에 다시한번 반복문으로 makeType을 만든다.
이번에는

code에는 'sector-1', 'sector-2', 'sector-3'가 들어가게 되고
name에는"반도체와반도체장비" "양방향미디어와서비스" "자동차" 이렇게 들어가고 또 g_index를 1에서 2로 올린다.
그 결과 값이

아래와 같다 . 또 하나를 정해서 누르면 이와 같은 로직이 돌아가는데.
자동차 버튼을 누르고 다음 버튼을 누르면 getCode함수가 호출이 되어

이 분기문을 탄다. 여기서 자동차의 값 'sector-3'이 전역변수 g_select_values리스트에 추가가 되고

g_index = 2이고 g_base_codes.length는 3이니까 이거 또 안타요! else문으로 넘어가서

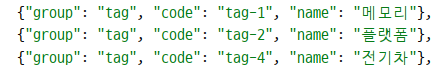
이번엔 codes?group='tag'의 url이 호출된다.

이 값들을 json화 시켜서 js에 보낸다.

아까 자동차 ~ 양방향~ 뭐시기 다 지우고 다시 forEach반복문으로 makeType를 돌리자

이제 code에 tag 값들이 들어가고 name값들에 메모리, 플랫폼, 전기차가 들어간다. 화면은 아래와 같다.

그리고 g_index를 2에서 3으로 올려주었다.현재 g_index는 3인 것이다.
이제 전기차를 누르고 다음 버튼을 눌러보자. 마찬가지로 getCode가 실행이 된다.

여기서 전기차의 해당하는 'tag-4'가 g_select_values의 마지막 요소가 된 것이다. 따라서 현재
g_select_values에는 ['market-1','sector-3','tag-4']라는 정보가 들어있다.
그리고 이제 드디어

이 분기문에 타게 된다. g_index는 3이고 g_base_codes.length도 3이기 때문이다.
data라는 obj(dictionary)를 만들고 g_base_codes를 기준으로 배열반복문(forEach)를 3번 돈다.
data['market'] = 'market-1'
data['sector'] = 'sector-3'
data['tag'] = 'tag-4' 이렇게 3번이 돌게 되고 결국
data = {'market' : 'market-1', 'sector' : 'sector-3', 'tag' : 'tag-4' } 이러한 딕셔너리가 완성이 된 것이다.
이제 이 정보를 get이아닌 POST로 보내야한다 get으로도 보내지긴하는데 url에 다 담아서 보내야하기도 하고 보안도 안좋고......
보통 GET은 서버의 리소스에서 데이터를 요청할 때, POST는 서버의 리소스를 새로 생성하거나 업데이트할 때 사용한다
그리고 POST로 요청을 보낼 때는 요청 헤더의 Content-Type에 요청 데이터의 타입을 표시해야 한다.
그리고 JSON.stringify는 Javascript에서 JSON화 시킬 때 사용한다. get과 post에 대한 자세한 내용은 아래 사이트를 참고해보자
파이썬 requests 1. get, post, response (tistory.com)
파이썬 requests 1. get, post, response
파이썬 requests 1번째 강의는 get과 post입니다. 0. 기초 설명 기본적으로 HTTP 통신은 사용자가 먼저 무언가를 보내면, 서버에서 답변을 해주는 형식입니다. 예를 들어서 제가 네이버 사이트를 접속
marisara.tistory.com
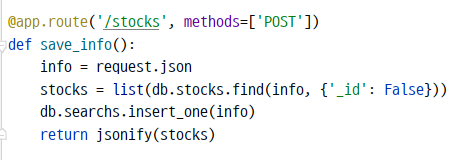
무튼 이렇게 완성된 data를 서버로 보낸다. url은 /stocks

json화 시켜준 것을 .json으로 풀어주고 info라는 값 안에 넣어주었다.
그리고 이 조건들에 해당하는 값을 db에서 찾아서 stocks에 넣는다.

조건에 해당하는 현대차 데이터가 stocks에 들어가고 이 데이터를 js에 보내주자
db.searchs.insert_one(info)는 일단 무시하자

#select-box의 값을 전부 지우고 forEach문으로 makeStock의 인자에 code를 넣고 돌린다.

div의 label에 주식의 이름( 현대차 )를 넣고 정보라는 버튼을 만들고 그 버튼을 클릭하면 getStockInfo가 호출되도록 하자 그리고 그 함수의 인자에 현대차의 코드번호를 미리 넣어주었다. 그리고 #select-box에 이 태그들을 추가하자
즐겨찾기 버튼은 일단 생략할게요 !!

다시 넘어와서 다음 버튼을 숨기고 이제 다시선택 이라는 버튼을 보이게 해준다.

다시 선택이란 버튼을 누르면 reset이라는 함수가 호출이 되는데

이건 화면을 새로고침해주는 기능이다.
이러한 결과로 아래와 같은 화면까지 오게 된 것이다.🎉🎉





