| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 파이썬
- SSA
- wetube
- Props
- NeXT
- EC2
- crud
- 채팅
- TypeScript
- flask
- SAA
- 튜플
- docker
- git
- 중급파이썬
- merge
- socket io
- dict
- react
- MongoDB
- 카톡
- async
- lambda
- S3
- RDS
- Class
- Vue
- pandas
- AWS
- node
- Today
- Total
초보 개발자
타임어택 구현 2 본문
2021.12.17 - [AI 웹개발 트랙 - 내배캠/1주차] - 타임어택 구현 1
타임어택 구현 1
3일차에 보았던 타임어택에 대해서 코드하나하나 분석하고 공부해보려고 한다!! 먼저 데이터를 복붙 실행하라고 받았는데 from pymongo import MongoClient client = MongoClient("mongodb://localhost:27017/") d..
taehyeki.tistory.com
의심이 많은 나는.. 이런생각을 한다.
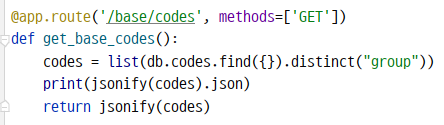
jsonify가 json화를 시켜준다고? 그래? 그럼 어디 확인을 해야겠어
참고로 JSON 자료형으로 변환가능한 파이썬 객체 리스트이다.
- dict
- list
- tuple
- string
- int
- float
- True
- False
- None

아래는 print의 결과 값이다.

이게 json화가 되어있으니 json화를 풀어주면 되겠네?

아래는 print의 결과 값이다. 뒤에 .json을 붙여주었고 이게 json화를 풀어주는 방식이다.

그렇다. 이를 통해 json화가 잘 진행이 되었다는 것을 확인할 수 있다. 이제 다시 js로 넘어가보자

이제 전역변수 g_base_codes에 response의 값이 들어오는 것 까지 알았다.

자 그럼 이제 추천시작을 눌러볼까??

위와 같은 화면으로 바뀌었다. 자 어떻게 바뀌게 되었는지 알아보자.

추천시작을 누르면 getCode라는 함수가 실행이 된다. 어디보자~ getCode는 엄청 길기때문에 잘라서 조각조각으로 해석해보자

먼저 btn-rec은 위의 추천시작 버튼의 id값이다. 그리고 btn-next는 다음 버튼의 id의 값이다. 다음 버튼은 처음에 숨겨져 있는 상태이다 (display:none)

다시선택이라는 버튼도 같이 숨겨져 있는 것을 확인할 수가 있다. 무튼 jquery로 추천시작 버튼을 누르면 추천시작 버튼이 사라지고, 다음이라는 버튼이 나오도록 설계한 것이다.

그 다음 g_index > 0이면 인데 g_index는 처음에 0으로 설정해두었으니 pass
그 다음은 엄청 긴 if문인데 잘 보도록하자 먼저 g_index 는 0이고 g_base_codes는 3이니까 else문으로 빠진다.

else문은 아까 보았던 ajax가 또 나왔다. 이젠 별로 무섭지 않다.
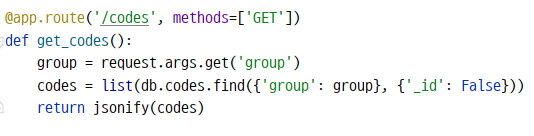
get 요청에, url은 /codes?group='market'으로 get요청을 보낸다 근데 url이 좀 지저분하다? 저건 get요청의 정보?를 params에 값을 담아서 보내는 방식이다. 일단 app.py으로 넘어가자

request.args.get('group')이 우리가 아까 보냈던 것인데 대충 내 식으로 해석해보면
request(요청중) args(매개변수) get(가져와라) 'group'에 들어있는 값을 그래서 'market'이 group에 들어가고
db에서 group명이 'market'인 것을 가져와라 !! 대신에 id는 빼고 ~ ( id는 json자료형이 아니라 json화가 안되기 때문??)

그럼 이 두개의 값이 리스트에 담겨서 codes에 들어가고 이걸 다시 js에 보낸다.

먼저 select-box에 있는 값을 다 지운 뒤( 현재는 아무값도 없지만 이 다음부턴 생김 )
js의 list의 forEach문법으로 반복문을 돌린다. forEach에 대해서는 아래 링크 담아드릴게요 !
자바스크립트 Array forEach (tistory.com)
자바스크립트 Array forEach
이번 글에서는 자바스크립트 Array(배열) 객체의 메서드인 forEach에 대해 작성하겠습니다. forEach는 for문과 마찬가지로 반복적인 기능을 수행할 때 사용합니다. 하지만 for문처럼 index와 조건식, inc
yuddomack.tistory.com
makeType을 살펴보자

code를 받아서 radio 버튼의 value값에 코드 값을 집어 넣고('market-1','market-2')
라벨에는 name값을 집어 넣는다 ('코스피', '코스닥') 실질적으로 서버로 넘어가는 값은 코스피 코스닥이 아니라
radio의 value값인 market-1 or market-2 이다.
이렇게 2개 생성하고 select-box에 추가해주자 그리고 마지막으로 g_index의값이 0에서 1로 바뀌었다.

이 코스피 코스닥이 이 복잡한 과정을 거쳐 나온 것이다.




