| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- TypeScript
- 튜플
- socket io
- pandas
- S3
- wetube
- 파이썬
- 채팅
- SSA
- EC2
- Vue
- git
- react
- 카톡
- merge
- flask
- dict
- RDS
- MongoDB
- NeXT
- SAA
- 중급파이썬
- docker
- lambda
- Props
- AWS
- async
- crud
- Class
- node
- Today
- Total
초보 개발자
grid ( align-self, justify-self, place-slef, align-items, justify-items,Place items, align-content, justify-content,Place contents ) 본문
grid ( align-self, justify-self, place-slef, align-items, justify-items,Place items, align-content, justify-content,Place contents )
taehyeki 2022. 2. 23. 21:14align-items, justify-items, place-items 복습
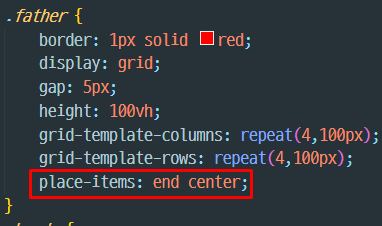
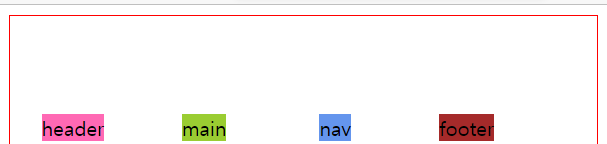
아래와 같이 gird-box를 column 100px 4개 row 100px 4개로 구성한 뒤 자식들을 구성해보자


기본 width, height를 주지 않았는데 가득 차 있는 이유는 기본값이 stratch이기 때문이다.
여기서 자식 div들의 내용물을 한번에 관여하고 싶을 때는 부모에서 align-items와 justify-items를 사용하면 된다.
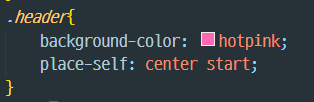
아래의 두줄을 추가하면 내용물들이 가운데에 와있을 것이다.


place-items를사용하면 저 두개를 하나로 합칠 수 있다. 첫번째에 align-items, 두번째에 justify-items가 들어온다.


align-self, justify-self, place-self
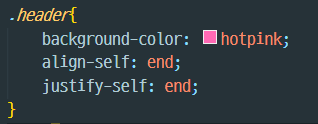
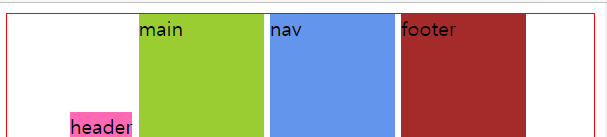
저기서 모든 자식들의 내용물이 아닌 특정 자식의 내용물에 관여하고 싶을 때 사용하는 것이 self들이다.
앞서 items는 부모에서 지정해주었다면 이건 특정 자식에서 지정해주어야한다.


이 두개를 place-self를 사용하면 한번에 해결할 수 있다. place-items와 마찬가지로 첫번째에 align-self, 두번째에 jusify-self를 넣어준다.


align-content, justify-content, place-content
앞서 self, items를 살펴보았다. self는 특정 item의 내용물들을, items는 모든 item의 내용물들을 배치시켰다.
그럼 content는 어떤역할을 할까. content는 전체 grid를 배치한다고 생각하면 된다.
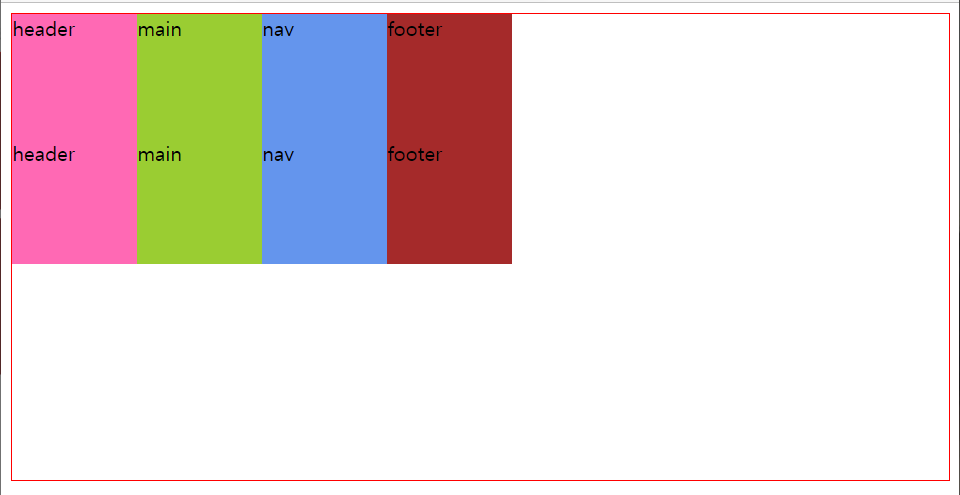
html에 한줄 더 추가해서 2줄이 되도록 하였다. 지금은 아무 것도 지정하지 않은 상태이다.
보기 쉽게 하도록 gap도 뺐다.

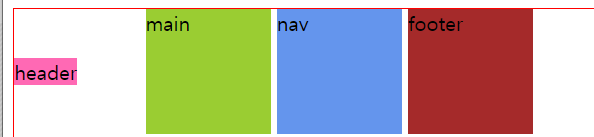
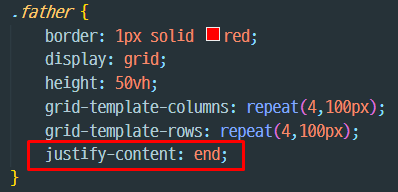
여기서 justify-content를 주면 grid전체가 움직인다. 부모에 추가해야 하고 end를 줘보겠다.


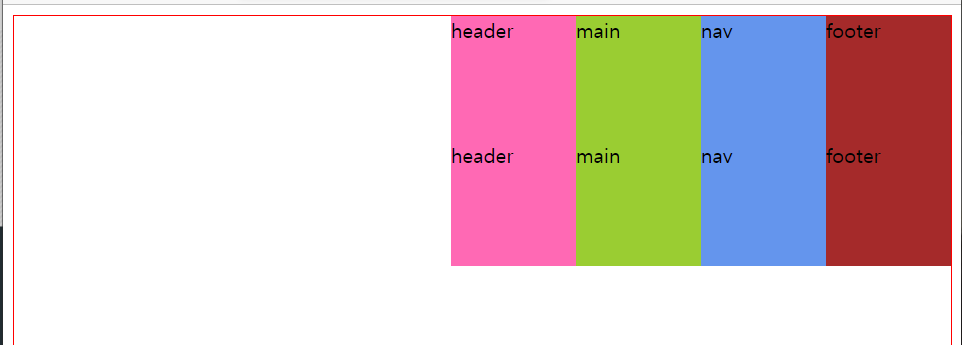
그리드 전체가 움직인 것을 확인할 수 있다. 이번엔 align-content만 줘보겠다.

이렇게 가운데에 온 것을 알 수 있다.

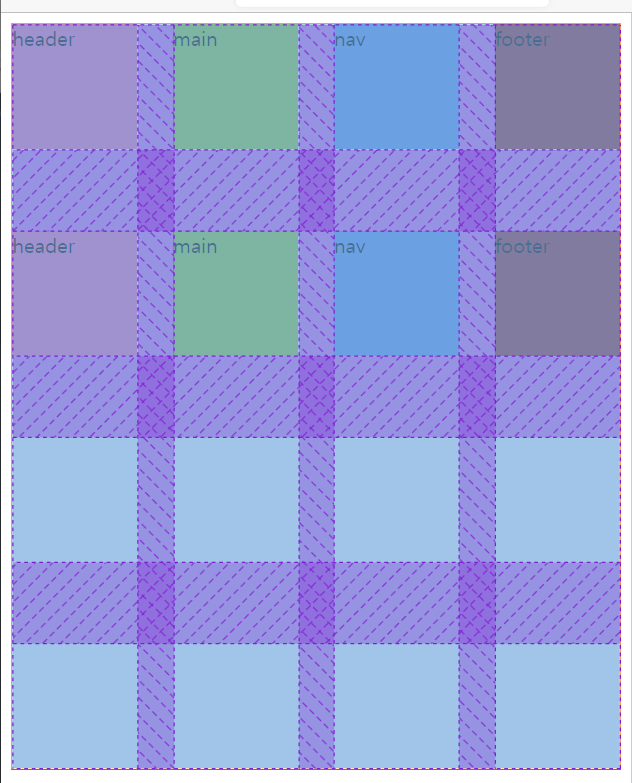
이 두개를 한번에 사용할 수 있는 것이 place-content이다. space-between를 각각 줘보겠다.


이렇게 잘 나타나는 것을 알 수 있다. content는 전체 그리드를 움직인다고 생각하면 될 것 같다.
-------------------flexbox와 비교-----------------------------
flex-box 에서와 마찬가지로 justify-content했을 때 flex-box안의 요소들이 수평을 기준으로 움직였다면
grid-box 에서도 justify-content했을 때 grid-box안의 요소들이 수평을 기준으로 움직인다.
align-conetent도 flex와 grid에서 작동하는 원리는 같은 것 같다. 전체의 cross axis를 기준으로 움직이기 때문이다.
하지만 align-items와 justify-items는 다르다.
align-items는 flex에서는 기본적으로 flex-wrap되어진 줄 마다 적용이 되었다면 ( 각 줄의 cross axis 기준 )
grid에서는 각 cell의 내용물에 적용이 된다.
flex에서는 justify-items가 적용이 어떻게 되는지는 잘 모르겠고,
grid에서 justify-items또한 각 cell 내용물에 적용이 된다.
그리드에선 align-items, justify-items가 cell안의 내용물에 적용 시키는 것, justify-content와 align-content를 그리드에서는 place-content : ( align, justify )로 합쳐서 표현할 수 있다. 수평 전체와 수직 전체에 대해서 조절한다. place-items는 각 셀안의 내용물의 수직과 수평에 대해 조절한다.
'css > css master' 카테고리의 다른 글
| grid ( minmax , auto-fill, auto-fit ) (0) | 2022.02.24 |
|---|---|
| grid ( Auto Columns and Rows ) (0) | 2022.02.24 |
| grid ( fr, grid-template, place-items ) (0) | 2022.02.22 |
| grid ( grid template area ) (0) | 2022.02.22 |
| box shadow helper (0) | 2022.02.22 |




