| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- flask
- wetube
- 채팅
- node
- TypeScript
- async
- 중급파이썬
- SSA
- Vue
- react
- lambda
- docker
- git
- 튜플
- merge
- socket io
- pandas
- dict
- RDS
- MongoDB
- NeXT
- S3
- Class
- AWS
- EC2
- SAA
- crud
- Props
- 카톡
- 파이썬
- Today
- Total
초보 개발자
grid ( grid template area ) 본문
grid-template-areas

먼저 html를 보면 4개의 div 태그가 존재한다. 각 태그에는 header, nav, main, footer 클래스가 존재한다. 분명 각 하나씩만 존재한다. 당연하겠지만 이 html이 존재하지 않으면 여러 grid-template-area에 집어 넣을 수 없다.
나는 html에는 아무것도 적지 않고 단순히 css에서만 정의하면 되는줄 알았다.
father class를 보면 grid-template-columns 4개와 rows 4개를 repeat를 사용하여 준 것을 볼 수 있다. 즉 16칸이 생긴 것이다. 좀더 아래를 보면 grid-template-areas라는 것을 사용하는 것을 볼 수 있는데 이건 우리가 만든 column과 row들을 원하는 곳에 배치할 수 있도록 해주는 것이다.
이걸 사용하기 위해선 사용할 각 클래스마다 grid-area를 사용하여 이름을 표시해주어야한다. 이름은 아무거나 상관이 없다. html을 확인해보면 아래와 같이 우리가 지정해준 이름들이 각 칸에 나타난 것을 확인할 수가 있다.

여기서 주의점이 있다. grid-template-areas는 사각형으로 만들어야 한다.
만약 nav를 하나 빼고 그 자리에 main을 넣는다면 main은 사각형이 아니기 때문에
gird구조는 무너져 버려 하얀색 화면밖에 나오지 않는다.

그리고 한번 적은 곳과 떨어진 곳에 클래스를 적으면 이 또한 적용되지 않는다.
예를들어 아래와 같이 header를 2개 지우고 그 자리에 footer를 2개 넣으면 구조가 무너져 버린다. 아래에 footer가 있기 때문

이걸 똑같이 start-end형식으로 바꿔줄 수도 있다.
start end
직접 column과 row의 줄 번호를 지정해줌으로써 start ~ end 까지의 값을 차지하도록 하는 것이다.
만약 column이 4줄이라면 번호는 1부터5까지 존재한다. 마찬가지로 row가 5줄이라면 번호는 1부터 5까지 존재한다.
이 번호를 적절히 활용하여 아래와 같이 사용하면 grid-tempate-areas와 같은 형태로 나타낼 수 있다.


같은 방법지만 이렇게하면 start 와 end를 한번에 표시할 수 있다.

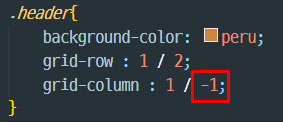
마지막 줄은 -1로 대체할 수도 있다. 왼쪽 기준에서 1 2 3 4 이렇게 올라가는 것 처럼 오른쪽 기준에서 -4 -3 -2 -1 이런식으로 사용할 수도 있기 때문이다.

span은 몇 칸을 차지할 것인지 적는 것이다. 따라서 시작점과 같이 사용하여 처음부터 4칸을 사용하겠다 이렇게 사용할 수도 있다. 수평, 수직 둘다 사용 가능하다.

조금의 차이점은 grid-template-areas을 사용한다면 기존 html에 nav가 먼저 오든, header가 먼저 오든 상관하지 않고 지정된 자리로 모두가 한번에 이동한다. 심지어 사용하지 않은 html요소는 보이지 않기까지 한다. 절대적 위치를 갖는 다고 할 수도 있다.
그리고 부모요소에 명령하면 된다.
반대로 start~end형식은 맨 처음에 위치하는 html요소를 culmn마지막 줄에 위치시키면 나머지 요소들이 아랫줄으로 내려가는 등 html요소에 영향을 받는다. 각 요소에게 밀려나거나 한다고 볼 수 있다. 따라서 유동적이라고 할 수도 있다.
그리고 자식 각각에게 전부 다 명령해야 한다.
'css > css master' 카테고리의 다른 글
| grid ( align-self, justify-self, place-slef, align-items, justify-items,Place items, align-content, justify-content,Place contents ) (0) | 2022.02.23 |
|---|---|
| grid ( fr, grid-template, place-items ) (0) | 2022.02.22 |
| box shadow helper (0) | 2022.02.22 |
| grid ( grid-templates-(columns, rows), (column, row) - gap) (0) | 2022.02.22 |
| flex ( flex-grow, flex-shrink, flex-basis ) (0) | 2022.02.20 |




