| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- dict
- SSA
- 튜플
- crud
- node
- AWS
- MongoDB
- 채팅
- 파이썬
- EC2
- RDS
- Class
- NeXT
- Vue
- git
- SAA
- flask
- socket io
- async
- wetube
- merge
- lambda
- 중급파이썬
- pandas
- 카톡
- Props
- docker
- TypeScript
- react
- S3
- Today
- Total
초보 개발자
flask 이미지 업로드 방식 2 gridfs사용 본문
2021.12.30 - [AI 웹개발 트랙 - 내배캠/3주차] - flask 이미지 업로드 방식 1 static에 집어넣기
flask 이미지 업로드 방식 1 static에 집어넣기
먼저 이미지 파일을 선택하면 화면에 보이도록 해주는 방법에 대해서 알아보겠다. image-uploader는 input type file 태그이다. 여기에 이벤트 리스너를 주어서 상태가 변했을 때 (파일을 선택했을 때)
taehyeki.tistory.com
전에는 그냥 서버 자체의 static 폴더에 집어 넣는 방식을 사용하였다. file을 받아와서 file.save()로 저장하고 이름을 db에 올려서 이름으로 조회하는 방식
이번에는 파일도 mongodb에 파일을 분할하여 올리는 방식을 사용해보려고한다.

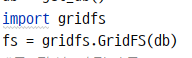
먼저 gridfs를 import해주고 이를통해 db와 연결시킨 fs를 만들어준다. 방법은 전에 했던 것 보다 훨씬 간단하다.
받아온 file을 fs.put에 넣어주면 id가 반환이 되는데 이게 mongodb에 저장된 file의 id를 의미하는 것이다.

업로드를 하면 아래와 같이 2개의 폴더가 생성이된다. fs.chunks는 우리가 올린 파일이 분할되어 저장된 것 같다.

fs.files에 있는 자료이다.

fs.chunks에 있는 자료이다.

files_id를 보면 위의 fs.files에 적힌 id와 일치한다. 따라서 이 두개는 연결되어있는 거라고 확인할 수 있다.
이제 이걸 불러와야 하는데 이때가 조금 복잡하다.

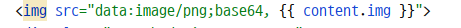
html에서는 그 디코드된 코드를 아래와 같이 작성하면 이미지로 변환시켜준다.

'AI 웹개발 트랙 - 내배캠 > 4주차' 카테고리의 다른 글
| np.random.seed(int) (0) | 2022.01.06 |
|---|---|
| df drop (0) | 2022.01.06 |
| flask 이미지 업로드 방식 3 aws s3사용 (0) | 2022.01.05 |
| 간단 flask 초기 셋팅, 데코레이터, login_required (0) | 2022.01.04 |
| flask config 진짜 기본적인 내용 (0) | 2022.01.04 |





