| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 채팅
- git
- 튜플
- node
- lambda
- wetube
- SAA
- 중급파이썬
- Class
- merge
- RDS
- docker
- pandas
- async
- SSA
- dict
- 파이썬
- TypeScript
- 카톡
- AWS
- EC2
- crud
- MongoDB
- socket io
- Props
- Vue
- NeXT
- S3
- react
- flask
- Today
- Total
초보 개발자
튜터님 코드 구현 2 본문
다음으로 container말고 footer먼저 분석해보려고한다.
html과 css에 footer 관련하여 복붙해보겠다.
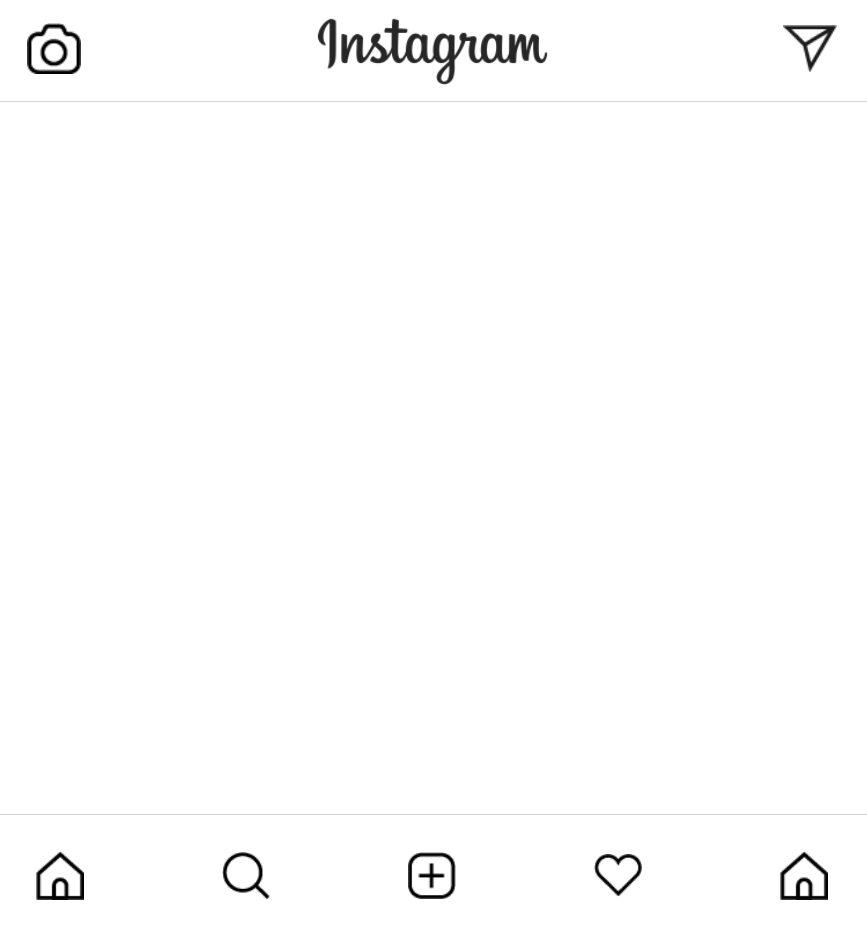
footer

헤더와 마찬가지로 별거 없다. img 5개를 나열하고 icon-wrapper라는 클래스로 한번 감싸준게 끝이다.

footer역시 fixed로 고정을 해주었고, 마찬가지로 fixed로 설정하면 기준이 뷰포트로 설정되니까 max-width를 720으로 설정해 준 것을 확인할 수 있다.
header는 top이 0이었다면 footer는 반대로 bottom에 0을 입력해야 아래에 위치할 것이다. 이 외 특별한 것은 없다.

img들을 감싸고 있던 div태그에 마진을 위 아래 4% 좌 우 6%로( 흰 여백을 주기 위해서 ) 설정해주었고, display flex로 상 하 가운데로 정렬해주고 좌 우도 같은 간격으로 펼쳐지게 해주 었다.
img들은 header의 크기와 마찬가지로 6%로 설정해주었다.
화면은 아래와같다

이제 대망의 container로 들어가보도록 하겠다.
container
먼저 story부분을 살펴보고 가자

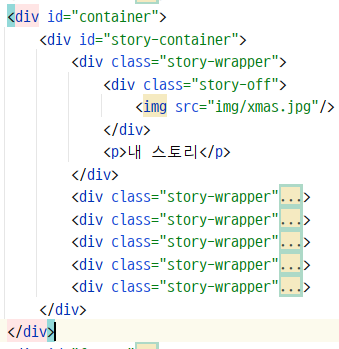
div#story-container안에 div.story-wrapper가 5개씩 있고 그 안에
div.story-off와 p태그를 둔 구조이다.
그리고 div.story-off안 에는 img태그로 사진을 보여주려고 했다.
별거 아닌 것 같으니 css를 추가하여 확인해보자

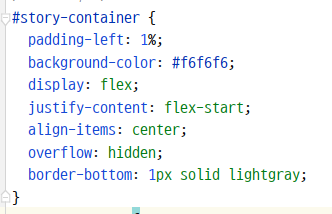
별거 아닌 줄 알았는데 css폭탄이다.. container부터 차근차근 확인해보자 먼저 padding-left에 1%를 주었는데 이건 왜 준건지 잘 모르겠고,
background-color로 배경색을 입혀주었다.
그리고 div.story-wrapper를 정렬하기 위해서 display : flex로
상하 가운데정렬 , 좌측으로 정렬 해주었다. 크기를 넘어가는 부분은
overflow: hidden으로 잘라주었다.
그리고 마지막으로 아래 선을 그어주었다. 여기까지는 별거 없다.
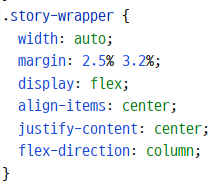
이제 정렬이 되는 div.story-wrapper로 넘어가보자

먼저 margin을 상하 2.5% 좌우 3.2%로 설정해주고, display:flex를 통해서
div.story-off와 p태그를 정렬시켜주려고 한다. 먼저 flex-direction을 column으로 설정하여 세로로 일렬로 세운 뒤 align-items center로 좌 우 가운데 정렬 시키고 justify-content로 상하 가운데 정렬을 시켰다. flex-direction에 column 주게 되면 교차축이 바뀌기에 반대로 바뀐다. 그리고 여기서 width에 auto를 주었는데 이유는 잘 모르겠다.
width 100%와 width auto의 차이점은 아래와 같다.
100%의 경우 max-width가 250인 상황에서 패딩 10, 마진 10을 준 경우에 max-width크기를 초과한 경우 width의 값은 max-width값 250 + 패딩값20 +마진값20 해서 총 290width를 차지하게 된다. 즉 max-width 값 안에 패딩 마진을 포함안시킨다.
반대로 같은상황에서 width : auto를 준 경우 max-width값 안에 마진, 패딩, 보더 영역을 다 포함시켜서 width로 반환한다. width 210 패딩값20 + 마진값20 총 250width 딱 맞추도록 설계되어있다.


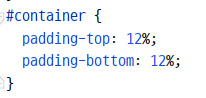
컨테이너의 padding 위 아래 값을 지정해주었는데 이는 header와 footer가 fixed되어있어 뷰포트에 고정되어있으므로 그 부분만큼 밑으로 혹은 위로 공간을 만들어 준 것이다.
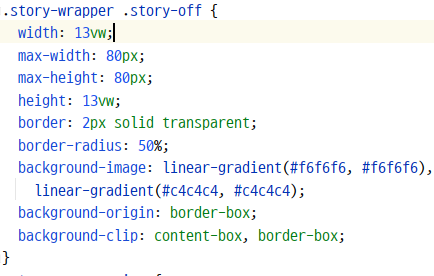
max-width와 max-heigth를 통해 최대 값 80씩 지정해주고 반응형에 대응하기 위하여 13vw으로 크기를 맞춰주었다. border-radius를 50%로주면 동그란 모양이 되고
background-origin을 border-box로 맞추게 되면 사진의 기준을 바깥 선으로 맞추겠다는 뜻이다.
background-clip은 일단 넘어가자
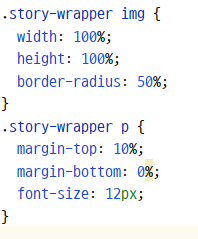
여기서 사진의 크기를 직접 조절하는 것이 아니라 사진을 감싸고 있는 div의 크기를 조절하는 것이다. 사진은 100%로 두자

p태그는 위에 살짝 공백을 주고 아래에는 딱 붙도록 설정하였다.
'AI 웹개발 트랙 - 내배캠 > 2주차' 카테고리의 다른 글
| 2주차 WIL (0) | 2021.12.27 |
|---|---|
| 5번째 과제 인스타 화면 구현 및 튜터님 코드 분석 1 (0) | 2021.12.24 |
| 네 번째 과제 카카오톡 프로필 구현 그리고 반응형 웹 ( %, vw, vh, em, rem) (0) | 2021.12.23 |
| 세 번째 개인 과제 고블린 사냥 (0) | 2021.12.21 |
| 두 번째 개인 과제 베스킨 라빈스 31 게임 (0) | 2021.12.21 |




