| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- flask
- MongoDB
- 채팅
- S3
- pandas
- Vue
- 튜플
- 중급파이썬
- wetube
- 파이썬
- merge
- RDS
- crud
- Class
- NeXT
- AWS
- node
- SSA
- SAA
- dict
- socket io
- lambda
- git
- 카톡
- EC2
- TypeScript
- docker
- Props
- async
- react
- Today
- Total
초보 개발자
deploy 3 AWS S3 ---- END ---- 본문
무료 클라우드 컴퓨팅 서비스 - AWS 프리 티어 (amazon.com)
무료 클라우드 컴퓨팅 서비스 - AWS 프리 티어
Q: AWS 프리 티어란 무엇입니까? AWS 프리 티어는 고객에게 서비스별로 지정된 한도 내에서 무료로 AWS 서비스를 살펴보고 사용해 볼 수 있는 기능을 제공합니다. 프리 티어는 12개월 프리 티어, 상
aws.amazon.com
S3를 사용하기 위해서는 먼저 여기에서 AWS계정을 만들어야 한다.

이걸 찾아 누르고

버킷을 만들어 준다.

그다음 API KEY를 만들어야하는데 그래야 nodejs코드가 AWS와 소통할 수 있기 때문이다.
그래서 IAM이라는 서비스를 이용해보자


사용자 추가를 눌러 만들어주자

초록박스를 꼭 체크해주어야 한다 하지않으면 웹사이트에 로그인 할 때 비밀번호를 적어야하기 때문이다.
이건 로그인 할 때 access key를 사용하는 건데 그게 key ID와 secret Key이다. 그래서 nodejs 서버가 로그인할 수가 있다.
그 다음 권한으로 넘어가서

S3 Full Access 권한을 주려고한다 이건 파일에 대해서만 모든 권한을 주는 것이다. 그래서 이 key를 선택하면
사람들이 내 계정으로 이것만 할 수 있을 것이다.

이렇게 사용자를 생성하면 API키와 비밀번호를 받을 수 있다. 이건 한번만 받을 수 있고 다신 못받기에 관리를 잘해야한다. 이걸 heroku의 config Var에 추가해주자 그리고 development에서도 확인할 수 있도록.env에도 적어주자
그리고 Multer S3라는 것을 다운받아야하는데 이건 우리의 웹사이트에 업로드하는 대신 AWS에 업로드해준다.

그리고 이걸 사용하려면 s3오브젝트도도 필요한데


s3는 aws-sdk라는 것에서 오므로 다운 받아주자

middleware.js에 들어가서

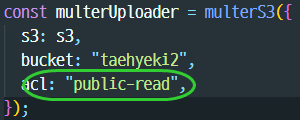
s3와 multerUploader를 만들어주자
s3에 아까 가져온 AWS_ID와 AWS_SECRET을 적어주고
multerUploader에 bucket에는 우리가 S3에 만든 bucket의 이름을 적어주어야 한다.

그리고 upload에도 storage를 적어주어야한다.
이렇게 하고 npm run dev:server, npm run dev:assets를 해주면 개발 서버가 잘 실행이 된다.
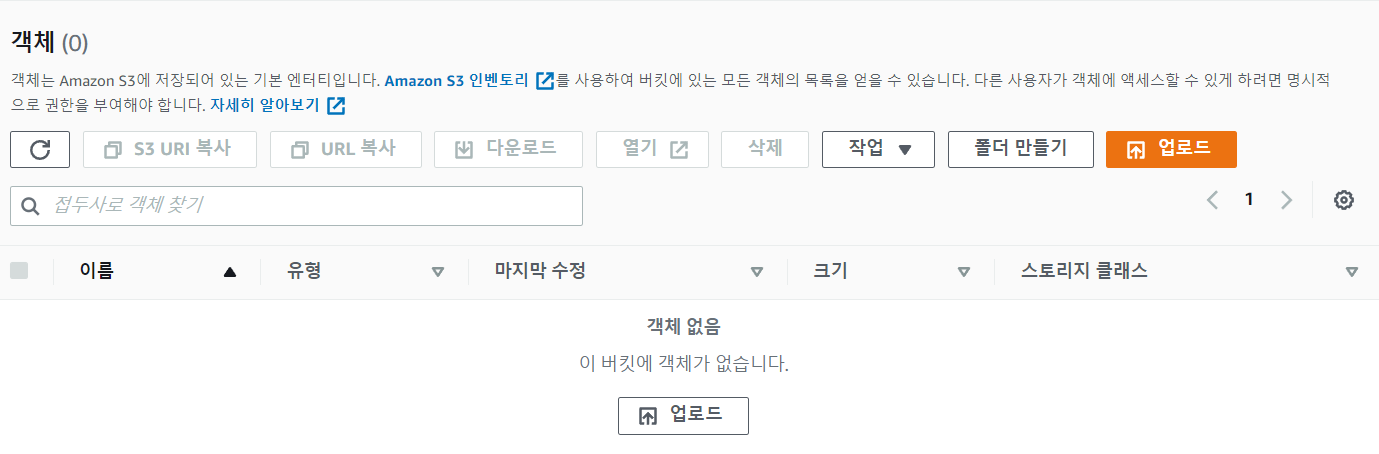
프로필 사진을 업로드하면 우리의 사진이 바뀌지 않는데 이 사진은 서버내에 존재하지 않고
bucket안에 존재하는 것을 확인할 수 있다.


acl옵션도 하나 주자 acl : "public-read" 옵션을 주지 않으면 업로드 하고 나서 못읽어 옴...
하지만 아래와 같은 오류가 발생할 수도 있으니 참고하세요..!!
오류 blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. / Failed to load re
파일 업로드를 uploads를 서버가 아닌 AWS S3 버킷으로 바꾸려고 했고 multerS3를사용하여 storage를 변경해준 결과 갑자기 괴랄한 오류가뜨면서 나를 방해하기 시작했다. 일단 내가 heroku를 통해 배포한
taehyeki.tistory.com
heroku에서 작업을하면 process.env.NODE_ENV라는 환경변수가 자동으로 생성된다.
우리 로컬 서버로 진행을 하면 당연히 undefined이다. 이러한 특성을 활용하여 아래와 같은 변수를 생성한다.
const isHeroku = process.env.NODE_ENVisHeroku가 있다면 우리는 heroku에서 작업을 하고 있는 것이고 undefined라면 로컬서버임을 알 수 있다.

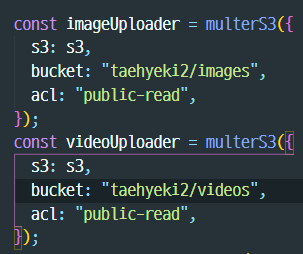
두개의 업로더를 만들고 (AWS S3 버킷안에 폴더를 다르게 해주기 위하여)

heroku라면(production) storage를 활용하고 로컬(development)이라면 dest에 즉 upload에 파일이 업로드 되도록 해주는 방법을 사용하였다.

이미지를 바꿀 때
그리고 multer s3를 활용하면 파일이 path가 아닌 location에 경로가 들어가게 된다.
따라서 heroku라면 file.location을 넣고 아니면 file.path를 집어 넣도록해주었다.
비디오와 썸네일을 업로드 할 때

heroku라면 location을 아니면 그냥 path를 넣어주었다. 물론 req.locals에도 isHeroku를 넣어주어

header.pug를 비롯하여 여러 곳에서도 활용할 수 있도록 해주었다.
AWS S3주소를 쓰게되면 '/' 가 들어가면 안됨
반대로 upload에서 가져올때 '/'가 반드시 필요함

이렇게 다른 부분들도 알아서 고쳐주어야 하는 번거로움이 생기지만
이렇게 해주면
로컬서버는 4000포트에서 열리고 mongoDB속에 데이터들이 들어있고 서버의 upload폴더에 파일들이 업로드 된다.
heroku서버는 heroku에서 열리고 mongoAtlas속에 데이터들이 들어있고 AWS의 S3에 파일들이 업로드 되기에
별개의 웹사이트가 2개 생기게 된다!!
이렇게!!!!!!!!!!!!!!! 끝이 났습니다 ㅠㅠㅠㅠㅠㅠ
진짜 복습까지해서 6개월은 걸린 것 같다.. 블로그에 하나하나 쓰면서 하니까 3배 이상은 시간이 걸렸지만
반대로 그만큼 확실히 공부가 된 것을 느낀다. 앞으로 블로그에 하나하나 써가며 공부해나가는 방법도 나쁘지 않은 것 같다!!
'RECAP - WETUBE' 카테고리의 다른 글
| deploy 2 mongoDB Atlas (0) | 2021.10.23 |
|---|---|
| deploy 1 heroku (0) | 2021.10.23 |
| Comment 2 (delete) (0) | 2021.10.22 |
| Comment 1 (create) (0) | 2021.10.20 |
| express-flash (0) | 2021.10.19 |




