| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- EC2
- Vue
- 중급파이썬
- git
- socket io
- crud
- pandas
- dict
- MongoDB
- RDS
- SSA
- 튜플
- Class
- 채팅
- AWS
- async
- 카톡
- S3
- merge
- react
- NeXT
- flask
- TypeScript
- SAA
- node
- docker
- wetube
- lambda
- 파이썬
- Props
- Today
- Total
초보 개발자
session의 옵션들(resave, saveUninitialized)과 dotenv 본문
session data가 쿠키안에 저장되지 않는다.
session id만 저장되고 session data는 서버쪽에 저장된다.
즉 우리는 session id는 쿠키에 저장하지만, 데이터 자체는 서버에 저장된다.
default session storage는 MemoryStore이고 실제 사용하기 위해서 있는건아니다.
따라서우리는 세션을 DB에 저장해야한다.
connect-mongo는 세션을 mongoDB에 저장한다. 그래서 만약 우리가 서버를 재시작하더라도 세션은
database에 저장되더 있기 때문에 누군가 로그인 되어있어도 잊어버리지 않을 것이다.
(현재는 세션을 메모리에 저장해놓기 때문에 서버가 재시작 하면 메모리가 사라져버린다)
npm i connect-mongo
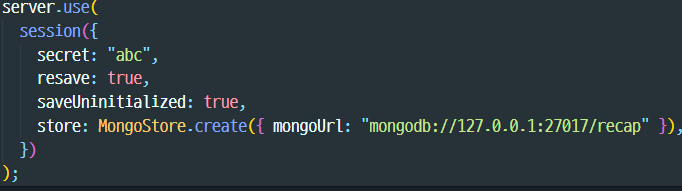
session 미들웨어에서
option중에 store가 있다. 다시말해 default로 설정된 것과는 다른 store를 설정할 수 있다는 것이다.

세션은 브라우저가 우리의 벡엔드를 방문할 때 만들어진다.
store << 이부분을 지우면 세션이 서버의 메모리에 저장된다.
그러면 서버를 재시작 할 때마다 메모리가 지워지기 때문에
세션들을 database에 저장하도록 만든 것이다.

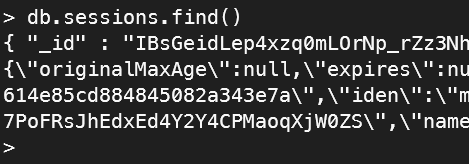
MongoDB에 들어가보면 sessions라는 항목이 생긴것을 확인할 수 있다.
로그인을 해보고 정보가 세션에 잘 들어갔는지를 확인해보자.

오오~~ 세션에 잘 들어와있는 것이 확인된다. 그럼 서버를 재시작 하고 나서도 로그인 된 상태인 지도 확인해볼까??

서버를 껏다 킨 후

잘 ~ 유지가 되는 것을 확인할 수 있다!!


자 이번에는 session의 옵션들에 대해서 알아봅시다 resave랑 saveUninitialized에대해 알아보자
지금은 브라우저가 backend에 접근할 때마다 DB에 쿠키와 session을 하나씩 저장하고 있다.
두 옵션을 true에서 false로 바꿔보자

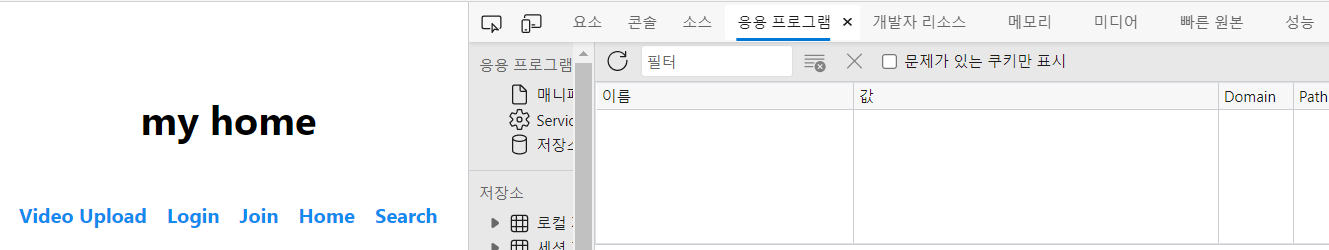
이제는 우리에게 자동으로 쿠키를 주지않는다 ( 세션 id )

계속 새로고침을 해봐도 브라우저에는 쿠키가 없다.
saveUninitialized 이설정은 세션을 수정할 때만 세션을 DB에 저장하고 쿠키를 넘겨준다.
session이 처음 만들어졌을 때 session을 수정하지 않는다면 session은 unintialzied 상태이다.
그 session을 저장할 것 이냐 true(저장할 것이다.) or false(저장하지 않을 것이다.)
우리는 전에 true로 해두어서 세션에 아무 정보도 입력하지 않았음에도 저장이 되어왔던 것
우리는 로그인 할 때

이렇게 세션을 수정하기 때문에 이 때 !!!
세션에 저장이 된다. 즉 backend가 로그인한 사용자에게만 쿠키를 주도록 설정됐다는 말
모든 세션을 다 ~~~ 저장해버리면 DB가 아파요~~
resave는 session이 다시 store에 저장될 것이냐에 대한 부분인데 store은 시간이 지나면 session을 삭제한다.
store에게 아직도 session이 유효하다고 말을 해줘야 하는데 session store의 touch command가 그 역할을 한다.
The default value is true, but using the default has been deprecated, as the default will change in the future. Please research into this setting and choose what is appropriate to your use-case. Typically, you'll want false.
How do I know if this is necessary for my store? The best way to know is to check with your store if it implements the touch method. If it does, then you can safely set resave: false. If it does not implement the touch method and your store sets an expiration date on stored sessions, then you likely need resave: true.
기본 값은 true지만 false를 권장하고, store가 touch command를 제공하지 않으면resave를 true로 설정하라는 뜻. ---> mongodb는 touch command를 제공 합니다!!
secret은 우리가 쿠키에 sign할 때 사용하는 string이다. 쿠키에 sign하는 이유는 우리 backend가 쿠키를
줬다는걸 보여주기 위함이다.
이러한 정보들은 아무에게도 보여주면 안돼요 !!!! 따라서 환경변수안에 넣어두고 값을 가져오는 방식으로 안전하게 만들어야 됩니다!!!
.env파일을 만들고
여기서 src파일 바깥에 만들어야 해요 !! src안에 만들었다가 한시간 동안 뻘짓..ㅎ
.gitignore에 넣어둡니다. 왜냐하면 git에올릴 때 같이 올라가버리면 무의미잖아요~~ 중요한 정보랍니당~
관습적으로 대문자를 사용한다.
COOKIE_SECRET=""과 같이 저장, 여기에 모든 API key나 비밀로 해야되는 url을 넣어준다.!!
dotenv라는 모듈을 사용해야한다.
이건 우리의 env파일을 읽고 각각의 변수들을 process.env안에 넣는 역할이다.
npm i dotenvdotenv는 공식문서에 이렇게 적혀있다.
As early as possible in your application, require and configure dotenv
가능한한 가장 먼저 사용해야한다.
우리는 init.js라는 파일이 가장 먼저 실행된다.
따라서 그 init.js의 가장 위에 다가 import 해준다.
접근할때는 process.env.변수명으로 접근 !!
import 'dotenv/config'이걸통해 dotenv는 .env파일을 읽고 process.env에 추가를 해줄것이다


기존에 있던 중요한 정보들을 process에서 꺼내올 수 있게 되었다.!!
'RECAP - WETUBE' 카테고리의 다른 글
| Github Login - oAuth 2 (0) | 2021.09.28 |
|---|---|
| Github Login - oAuth (0) | 2021.09.27 |
| join, login, logout handler ( SESSION ★★★) (0) | 2021.09.24 |
| delete, search handler (0) | 2021.09.24 |
| watch, edit handler (0) | 2021.09.23 |




