Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 파이썬
- async
- merge
- git
- 튜플
- dict
- NeXT
- AWS
- Class
- Props
- SAA
- RDS
- socket io
- flask
- 중급파이썬
- S3
- wetube
- react
- TypeScript
- EC2
- 카톡
- 채팅
- pandas
- crud
- node
- docker
- lambda
- Vue
- SSA
- MongoDB
Archives
- Today
- Total
초보 개발자
bundler 2 -WEBPACK 본문

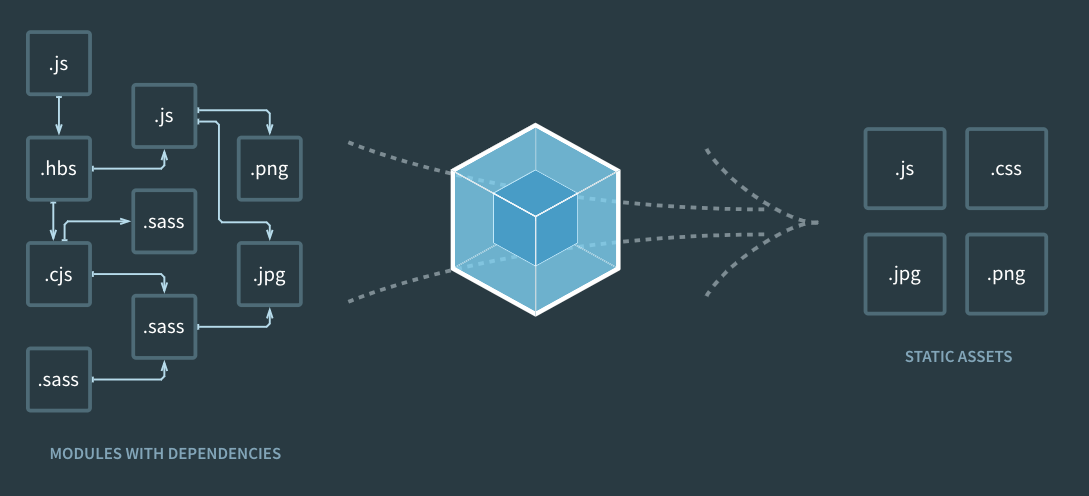
여러가지 파일을 웹팩을 통과시키면 단순한 형태의 파일로 만들어 지는 것을 보여주는 그림이다.
bundle 1에서 npx webpack --entry ~~ 와 같은 긴 형태의 명령어를 설정 하였지만
webpack.config.js 파일을 만들고
const path = require('path')
module.exports = {
entry: "./source/index.js",
output: {
path: path.resolve(__dirname, "public"),
filename:'index_bundle.js'
}
}이렇게 설정 해주면 npx webpack 만 해줘도 실행이 가능하다.
'WEBPACK' 카테고리의 다른 글
| MODE, LOADER - WEBPACK (0) | 2021.09.01 |
|---|---|
| bundler 1 - WEBPACK (0) | 2021.08.31 |
