| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- MongoDB
- dict
- merge
- Vue
- git
- socket io
- pandas
- react
- RDS
- lambda
- 채팅
- SAA
- AWS
- NeXT
- SSA
- TypeScript
- node
- 튜플
- docker
- crud
- 파이썬
- async
- 중급파이썬
- S3
- 카톡
- wetube
- Class
- EC2
- Props
- flask
- Today
- Total
초보 개발자
AWS Transfer Family web app 사용해보기 본문
들어가며
2024 Re:invent에서 AWS Transfer Family web app가 새롭게 공개되었습니다.
특정 S3에 파일을 업로드, 다운로드 등을 할 수 있는 웹페이지를 제공해주는 것인데요.
AWS를 잘 모르더라도 간단히 S3버켓에 접근하기 쉽도록 만들어준 것 같습니다.
파일서버를 간단히 만들 고 접근할 수 있는 점이 큰 메리트 같습니다. 바로 한번 만들어보려고합니다.
다만, 코스트면이나, 성능적인 면은 이번 블로그에선 다루지 않도록하겠습니다.
전제조건
Identity Center가 작성되어있어야할것
AWS Transfer Family web app 생성
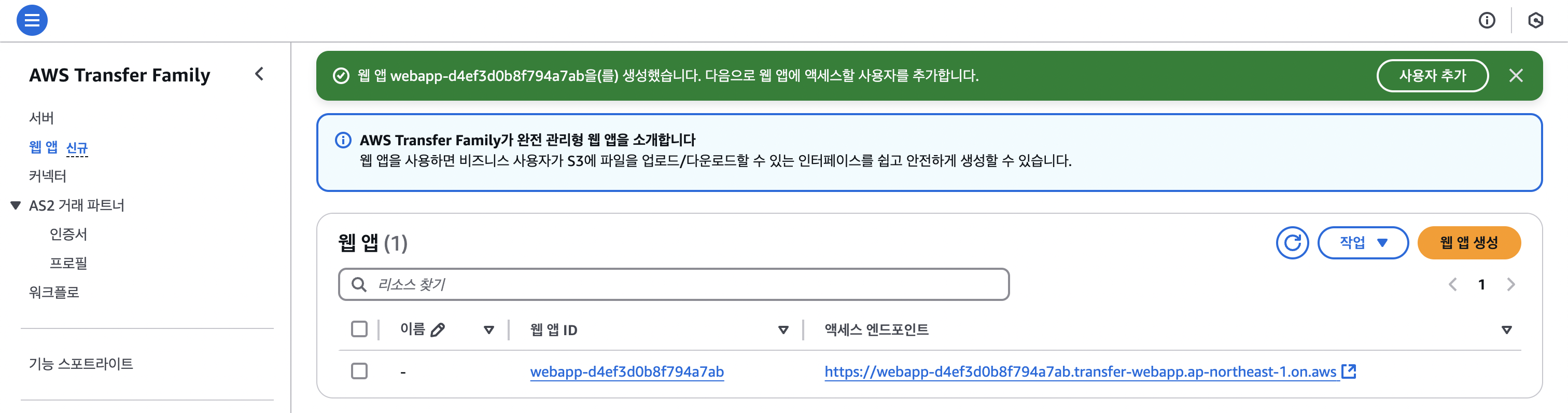
먼저 AWS Transfer Family에 접속하신 뒤 웹 앱 탭을 클릭합니다.

웹 앱 생성을 클릭한 뒤 앱을 생성합니다.

웹 페이지의 제목, 로고, 파비콘 등을 선택할 수도 있습니다.

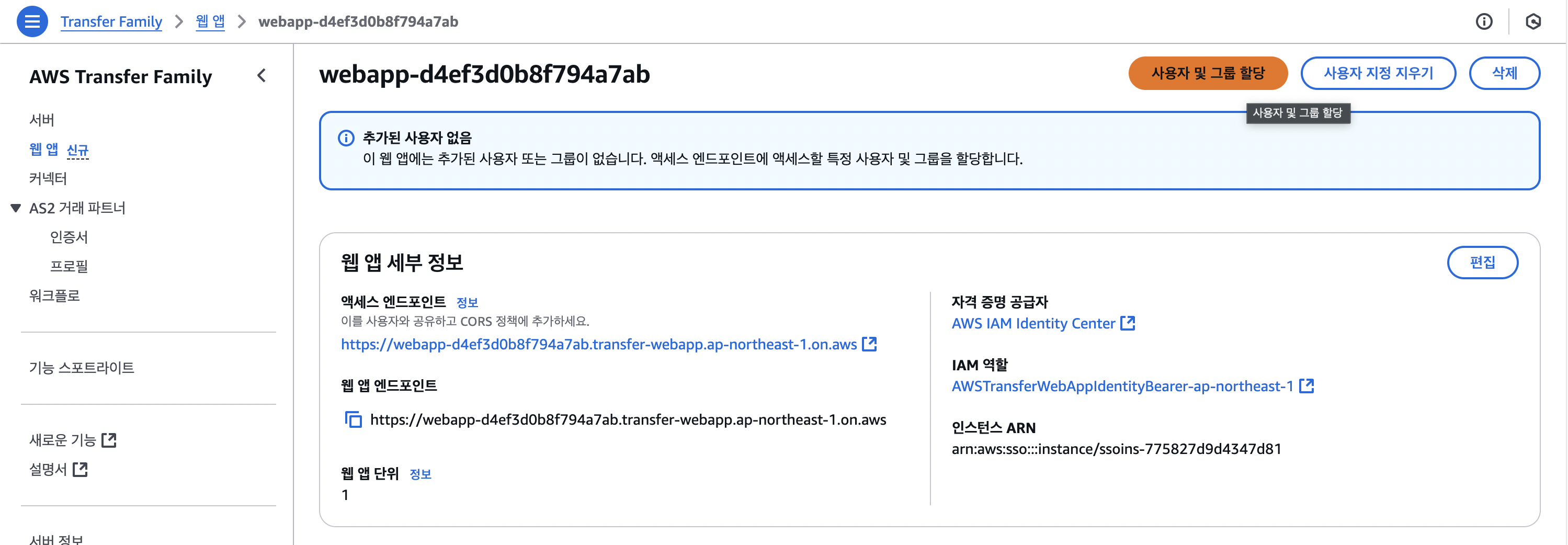
이렇게 간단히 웹 앱이 만들어졌습니다.

엔드포인트가 생성되지만 이상태로는 아무것도 표시가안되는 것을 확인할 수 있습니다.
앞으로 S3 AccessGrants, S3버켓을 생성할 필요가 있습니다.

먼저 이번 테스트에 사용할 임시 버켓을 하나 생성해줍니다. 버켓 이름을 제외한 모든 부분은 디폴트로 두었습니다.

웹 앱으로 돌아사 사용자 및 그룹 할당을 클릭해줍니다.

기존 사용자 및 그룹 할당을 클릭해줍니다.

Identity에 생성되어있는 group1, group2를 지정해줍니다.

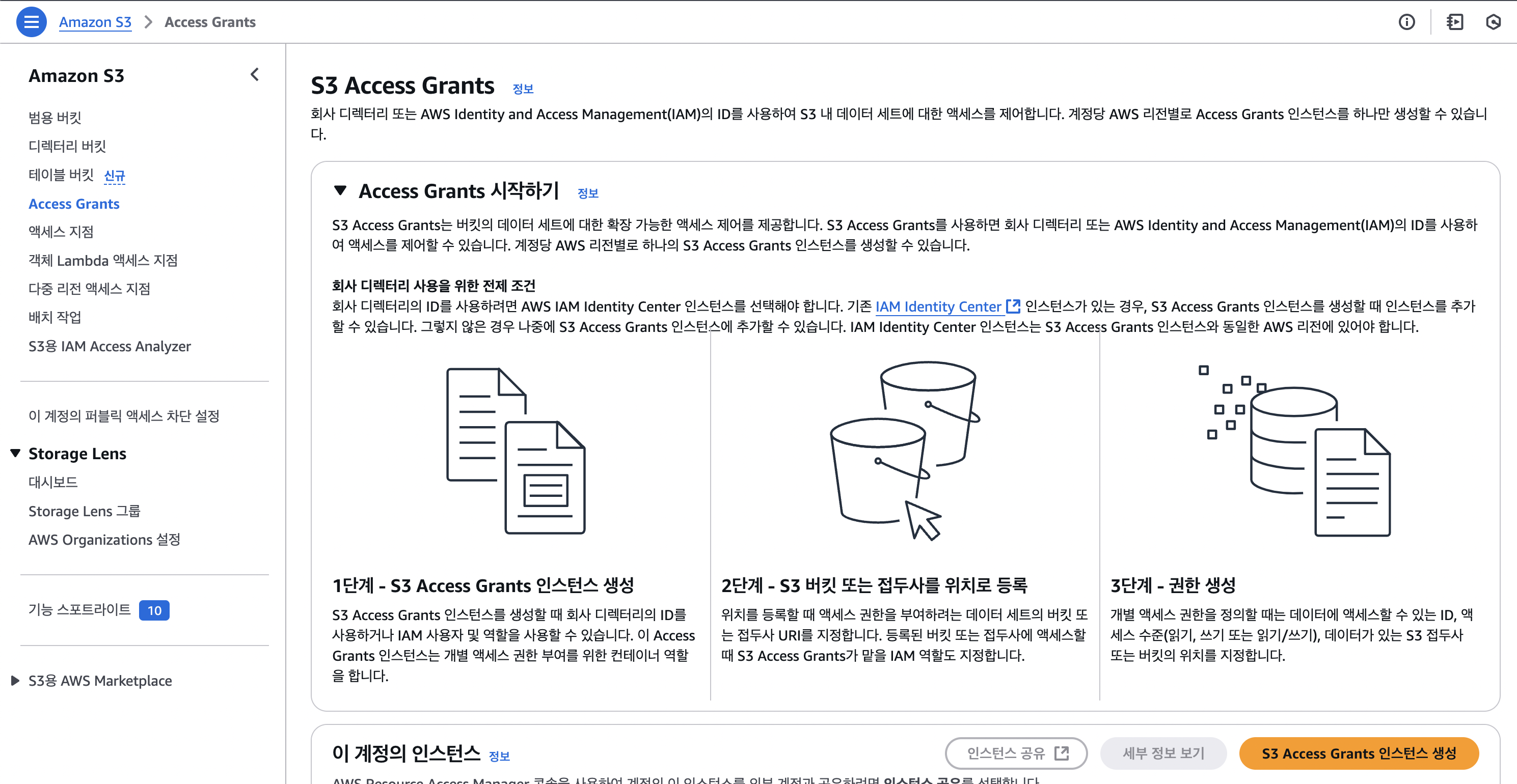
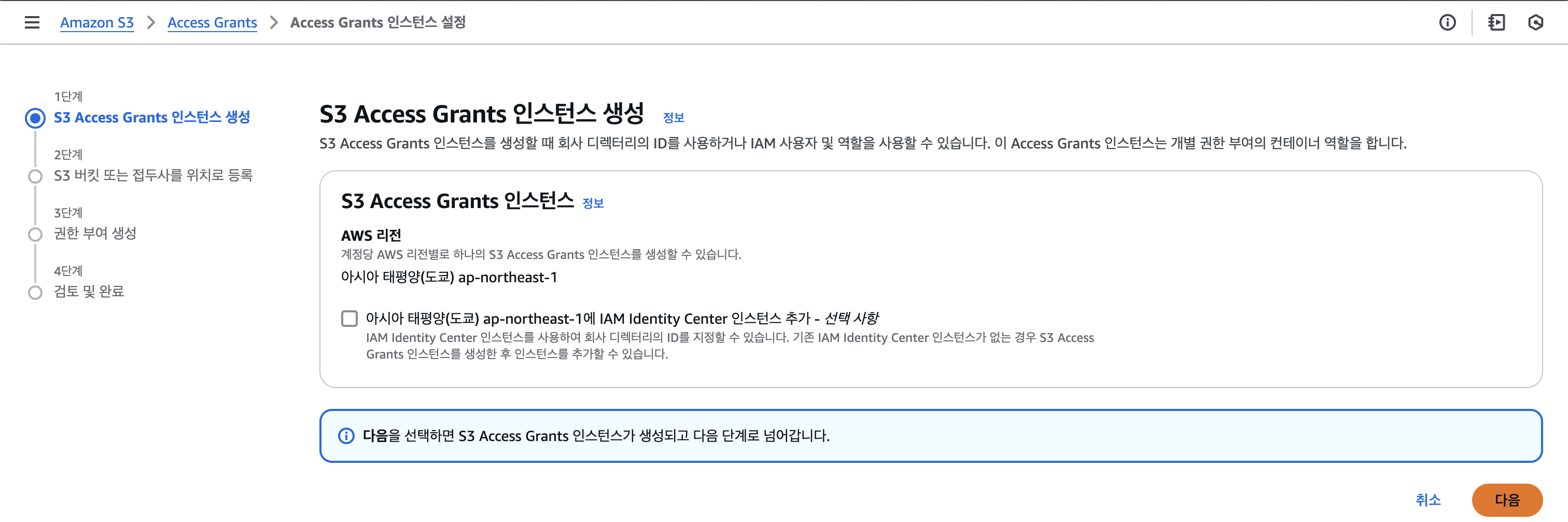
다시 S3로 돌아 간 뒤 Access Grants탭을 클릭 후 인스턴스 생성을 클릭합니다.


생성하고 난 뒤 위치와 권한부여를 생성해줄 필요가 있습니다.
위치는 S3 bucket이나 접두사 등을 지정해주는 것이며,
권한 부여는 그 위치를 바탕으로 추가적인 접두사를 지정하거나, 권한, 유저를 지정해주는 것입니다.
위치를 먼저 생성해 보겠습니다.
( 자동으로 생성된 IAM Role의 권한으로는 버킷에 대한 읽기 및 쓰기 권한을 특정 계정 및 액세스 그랜트 인스턴스에 부여하고있습니다. )

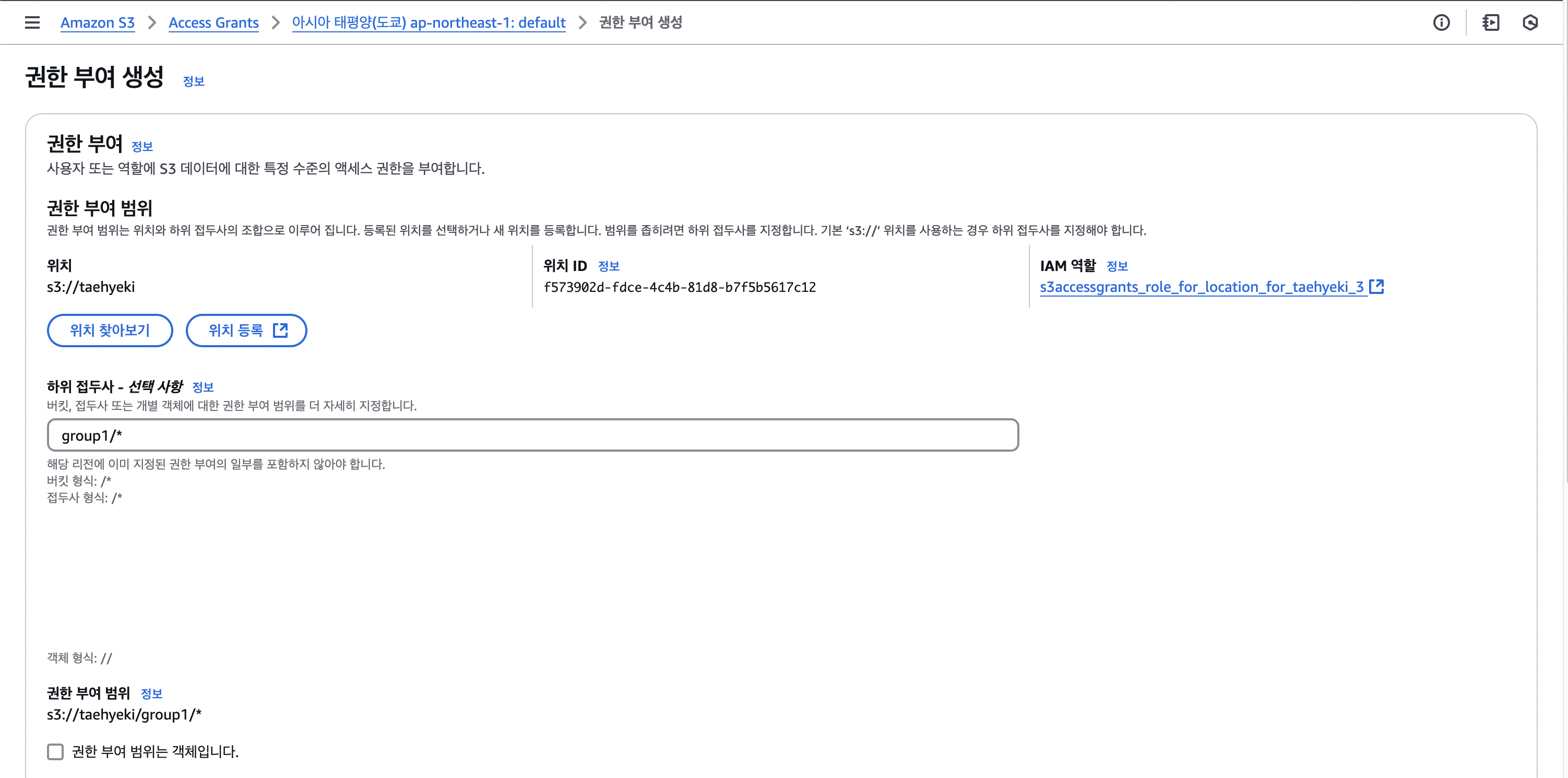
이 후 권한 부여를 생성을 해야해보겠습니다. 앞서 생성한 위치를 지정 해야 합니다.
Identity Center의
group1 그룹에게는 버킷내의 group1, shared의 디렉토리를,
group2 그룹에게는 버킷 내의 group2, shared 디렉토리를 접근할 수 있도록 해보겠습니다.
group1에게는 읽기만, group2에게는 읽기 및 쓰기를 허용하도록 해보겠습니다.

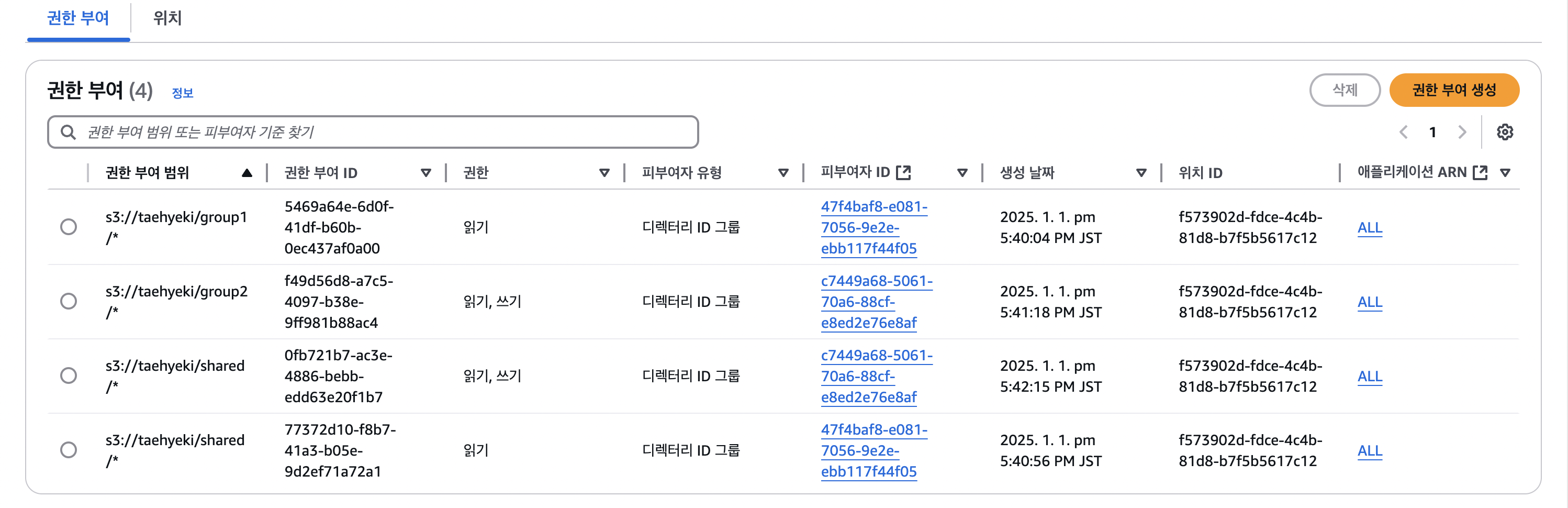
하위 접두사를 통해서 디렉토리를 제어할 수 있는 것 같습니다만, 여러개의 접두사 (예를들어 /group1, /shared)를 한번에 지정할 수 없는 것 같습니다. 아마도 앞서 말한대로 제어하기위해서는 총 4개의 권한부여를 생성해야할 것 같네요. 이 부분이 좀 유연하지 못한 것 같습니다. ( 제가 모르는 걸 수도 있습니다 )

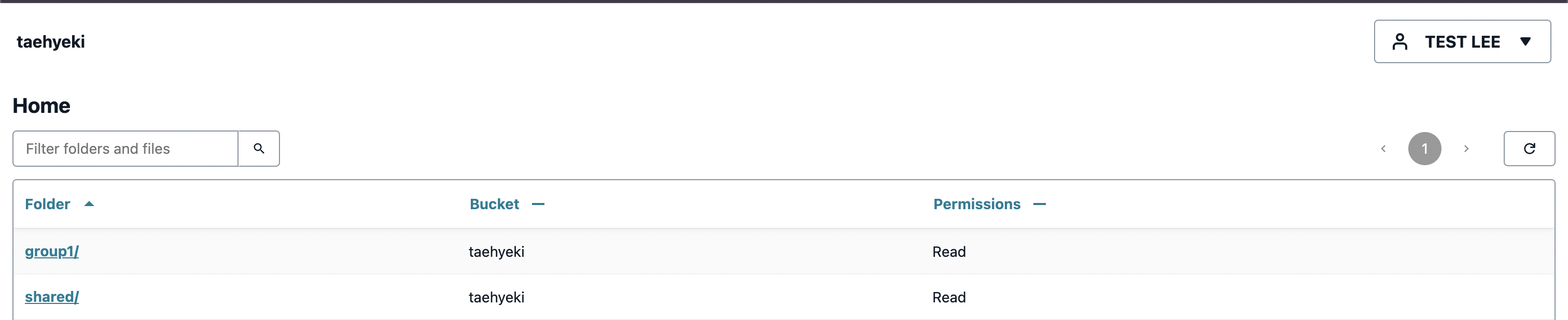
이렇게 까지 작성한 뒤 엔드포인트로 접속해보았습니다.
group1에 속한 유저로 Identity의 인증을 거친 뒤의 화면입니다. 테스트 버켓의 group1과 shared만 접속할 수 있도록 되어있네요.

하지만 폴더명을 클릭해보면 Network Error가 발생하면서, 객체들이 표시가 되지 않습니다.
마지막으로 S3버켓의 CORS설정을 해줄 필요가 있습니다.

저는 아래와 같이 설정을 해주었습니다만, 필요에 따라서는 좀 더 엄격하게 설정할 필요가 있을 것 같습니다.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"PUT",
"POST",
"HEAD"
],
"AllowedOrigins": [
"https://{웹사이트 엔드포인트}"
],
"ExposeHeaders": [
"Access-Control-Allow-Origin"
]
}
]
최종적으로 group1에 속한 유저는 읽기 권한만을

group2에 속한 유저는 읽기 쓰기 권한을 가질 수 있는 것을 확인할 수 있습니다.

끝마치며
이렇게 정말 간단하게 S3에 접근할 수 있는 웹페이지를 만들어보았습니다.
30분도 채 걸리지 않았네요. 이 기능은 꽤 유용하다고 생각합니다, 자주 사용될 것 같네요.
Identity Center와 연계하였지만, 이 외에도 Microsoft Entra ID등과 연계할 수 있다면 더욱더 많이 이용될 것 같습니다.
