| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- wetube
- AWS
- Props
- react
- TypeScript
- Class
- SAA
- MongoDB
- RDS
- node
- 튜플
- pandas
- lambda
- S3
- NeXT
- EC2
- merge
- docker
- 채팅
- 카톡
- dict
- 파이썬
- socket io
- 중급파이썬
- git
- Vue
- SSA
- flask
- async
- crud
- Today
- Total
초보 개발자
전반적인 eb 배포 과정!!!! 본문
먼저 eb 즉 elastic beanstalk를 사용하지 않는다면, 인프라를 일일이 만들어 주어야한다. EC2, 로드밸런서, 오토 스케일링 등등...
전에 eb를 사용하지 않고 일일이 하나하나 만들어 보는 과정을 포스팅 하다가 중간에 갑자기 다 날라가 버려서.. 포기한 적이 있었다...😥
지금부터 간단한 장고 서버를 하나 배포해보려고한다.
EB CLI설치 🔨
eb를 사용하려면 먼저 eb-cli를 설치해야한다.
EB CLI 설치 - AWS Elastic Beanstalk (amazon.com)
EB CLI 설치 - AWS Elastic Beanstalk
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
공식 문서를 보면 eb cli를 설치하는 방법은 2가지가 있다 하나는 github에서 파일을 받아 설치하는 방법과, 다른 하나는 수동으로 설치하는 방법이 있다. AWS에서 권장하는 것은 github에서 설치소스코드를 받아 설치하는 방법이다.

아래의 명령어를 사용하면 어떤 폴더하나가 생길 것이다.
git clone https://github.com/aws/aws-elastic-beanstalk-cli-setup.git
받아온 파일을 파이썬으로 실행시키면 자동으로 설치가 되고 ( Mac OS/ Linux 기준)
python ./aws-elastic-beanstalk-cli-setup/scripts/ebcli_installer.py
노란색 글씨로 경로를 추가하라고 나오는데 이걸 고대로 복사해서 터미널에 입력해주면된다. zsh, bash일 경우 각각나오는데 zsh에 추가해주었다. 이렇게 한뒤 터미널에 eb를 쳤을 때 뭔가 쫘라락 뜨면 설치가 완료 된 것이다!
eb init 💍
eb init 명령어를 사용하면 콘솔에 eb 환경 설정에 대해서 나온다.
eb init
default region을 선택하는 것인데 default는 Oregon으로 되어있으니 10번을 입력하여 Seoul로 바꿔주자.

사용할 이름을 적어주는 것이다. 나는 django-eb-deploy라는 것을 만들어놔서 저렇게 뜨는 것이다. 1번을 선택해준다.
없으면 새로 만든다!

언어 설정하는 곳인데 django를 사용할 것이니 Python을 선택해주자.

파이썬의 버전을 선택하는 것인데 제일 최신으로 골라주자

코드 커밋에 관한 내용이 나오면 n을 선택해주자. 현재는 설정할 수 없기때문에 그냥 넘어간 듯 하다.
그리고 SSH를 y라고 누르면 직접 ec2 인스턴스에 접속할 수 있게된다. n을 눌러도 딱히 상관은 없을 것 같다.

그럼 SSH에 접속하기 위한 키페어를 선택하라고 한다. 이 키페어는 내 aws아이디에서 만들어 둔 키페어들이 나온다.
만약 여기서 secret키를 입력하라고 한다면 aws에 보안자격증명에서 액세스키를 입력하거나, IAM에서 eb에 접속할 수 있는 권한의 사용자를 만든 뒤 그걸 입력해주면 된다. Create new Keypair를 눌러줘도 상관없고 기존에 있던걸 써도 상관은 없다. aws웹페이지에서 키페어를 생성하면 key와 secret값을 보여주지만 터미널에서 생성하면 따로 보여주지는 않는 것 같다.
ssh에 접속하려면 아래의 명령어를 입력하면 된다.
eb ssh
이렇게 하면 eb init이 끝이 났다!!. 그럼 폴더에 한개의 폴더와 .gitignore가 자동으로 생성이 된 것을 확인할 수 있을 것이다.

Django project create 💎
pipenv를 사용하여 가상환경을 만들어보겠다.
pipenv shell # default python 버전으로 만들어짐
pipenv install django
django-admin startproject config . # . 을 붙여주면 해당 폴더에 바로생성됨
python3 manage.py makemigrations
python3 manage.py migrate
python3 manage.py runserver
localhost:8000으로 접속해보면 아래와 같은 화면이 잘 뜨는 것을 확인할 수 있을 것이다.

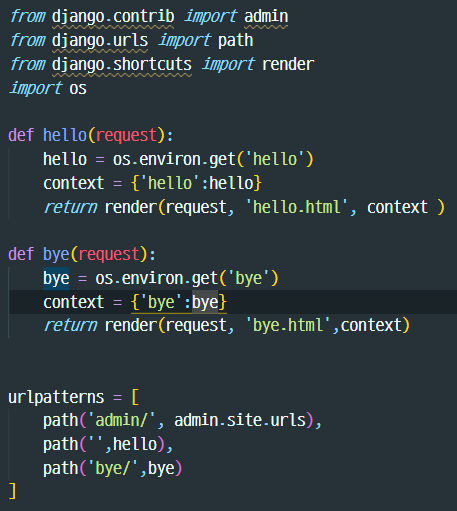
간단하게 templates안에 hello.html과 bye.html을 만들어보고 접속이 잘 되는 지 확인해보자.
환경변수를 2개 추가해서 이를 불러와서 보여주는 것도 추가해보았다.
export hello='hello'
export bye='bye'




자 이렇게 만든 홈페이지를 이제 모두가 볼 수 있도록 배포해보려고한다.
eb create 🎃
eb create -i t2.micro위의 명령어를 입력하면 몇가지 설정하는 것이 나온다.

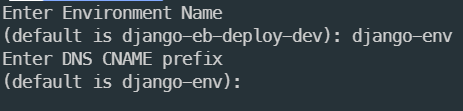
환경이름을 django-env로하고 주소도 같도록 지정해주었다.

로드 밸런서를 지정하는 곳이다. 기본 값인 application으로 설정해주자.

이건 잘 모르는데 n으로 해주자
이렇게 해주면 생성이 시작된다!!! 조금 기다려보자

대상그룹, 보안그룹, 오토스케일링, EC2, 로드밸런서등 여러가지 다 만들어준다. 엄청 편리하지 않은가!!!!
aws의 eb페이지로 가면 우리가 만든 환경과 앱이 잘 적용이 된 걸 확인할 수 있다.

환경으로 이동 버튼을 클릭하면 우리가 배포한 사이트로 이동이 가능하다. 하지만 눌러보면 아래와 같이 502 bad gateway라고 나온다.

이유는 사실 지금 장고서버가 실행이 되지 않은 상태이기 때문이다. 다시 vscode로 돌아가서 코드를 추가해주자.
eb한테 우리가 실행시킬 서버의 위치를 알려주는 코드를 작성해야한다.
먼저 .ebextensions라는 폴더를 만든 뒤 django.config라는 파일을 생성하자 그리고 그 안에 아래의 코드를 추가해주자.
우리는 지금까지 python manage.py runserver로 서버를 작동시켜왔는데 실제 배포될 때는 이 코드를 실행시키지 않고
wsgi를 사용하여 실행시킨다고 한다. (자세히는 모름..) 그래서 wsgi파일 위치를 알려주는 역할을 하는 것이다.
나는 config라는 프로젝트명을 사용했으므로 config라고 적어주었다.

이걸 추가해준 뒤에 아래의 명령어를 입력하여 수정된 부분을 반영하여 배포해주자!!
eb deploy
되어야 하는데 안되길래 뭐지..하다가

아.. 생각해보니까 중요한걸 빼먹었었다.
지금 EC2에는 아무것도 설치되어있지 않다. 즉 서버실행에 필요한 django조차 설치가 되어있지 않은 상태이다. 그 이유는 무엇을 설치해야할지 우리가 명시해주지 않아서이다.
pip freeze > requirements.txt
위 명령어를 입력하면 requirements.txt라는 파일이 생기면서 거기에 현재 설치된 모듈들이 다 적힌다. 마지막줄에 공백 한칸이 있는데 이걸 지우면 안된다.!!!!

자 다시 eb deploy를 해줘보자.
이제 502오류는 뜨지 않는다!!!
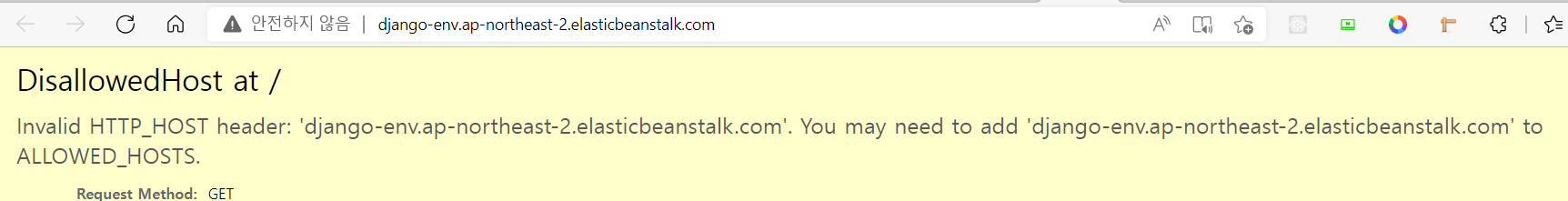
아래의 오류를 잘 읽어보면 Allowed hosts에 저 주소를 적어주라고 한다.


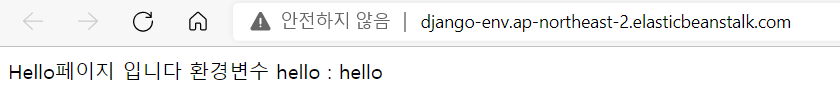
다시 들어가보면 이제서야!!!! 잘 나온다!!
누구라도 들어올 수 있는 사이트 배포에 성공한 것이다.👏👏👏👏👏👏

근데 환경변수에 hello가 아닌 None이 들어오는 것을 확인할 수가 있다. 환경변수에 hello라는 환경변수가 존재하지 않기때문이다. 이를 해결하기 위해선
Elastic Beanstalk 환경에서 Linux 및 Windows 인스턴스로 변수 전달 (amazon.com)
Elastic Beanstalk 환경에서 Linux 및 Windows 인스턴스로 변수 전달
참고: 환경 속성은 인스턴스에 존재하는 경우에도 셸에 자동으로 내보낼 수 없습니다. 대신, 환경 속성은 사용 중인 플랫폼을 기반으로 애플리케이션이 실행되는 스택을 통해 애플리케이션에
aws.amazon.com
여기서 소개하고 있다.
몇가지가 있는데 가장 쉬워보이는 걸로해보겠다.
eb -> 환경 -> 구성 -> 소프트웨어 수정으로 가서

아래로 내리면 환경속성이 있는데 여기서 변수 두개를 추가한 뒤 적용을 눌러보자

조금 기다리면 아래와 같이 잘 나타나는 것을 확인할 수 있다 !!!

hello.html의 내용을 조금 바꾼 뒤 eb deploy를 해보겠다.

근데 나는 수정 전이 더 나은 것 같다. 뒤로 돌리고 싶다.. 어떻게 해야할까??

우리가 deploy할 때마다 s3에 그 파일들이 압축되어 올라가고 그걸 ec2에 받아와서 실행시키는 것인데, 직전에 올린 것을 클릭하고 작업 -> 배포를 눌러보자

그럼 수정 전 화면으로 돌아간 것이 보인다. 이렇게 버전 관리도 할 수 있다.

배포 위치도 바뀐 것을 확인할 수 있다.
만약 혼자 작업을 한다면 여기까지만 해도 충분하다.
하지만 팀원들이 있다면 어떨까??
내가 배포를 담당했다면 팀원들이 작업한 내용을 깃에서 pull한 뒤 내가 일일이 eb deploy를 해야 반영이 될 것이다.
그래서 좀 더 유기적으로 배포할 수 있는 방법이 있다.
Codepipeline 👷♀️
aws codepipeline에 가서 파이프라인 생성을 눌러보자

파이프 라인 이름을 정해주고

소스 공급자에서 github를 눌러주고 연결 중 저 자리에 위치해 있는 github연결이었나..? 그걸 눌러주면 새창으로 연결페이지가 뜬다. 주황색 버튼을 눌러주자

처음이라면 깃허브에 로그인 되어 뭘 설치같은걸 하는데 나는 이미 되어있어서 아래와 같이 아이디를 선택할 수 있도록 된다. 아이디를 클릭해보자

깃허브에 새로운 레포를 하나 생성하고 우리의 django 파일들을 push해보자.
그럼 아래와 같이 레포와 브랜치 이름을 선택할 수 있다.

빌드 스테이지는 건너 뛰자

그 다음 배포 공급자는 eb니까 선택해주고 우리가 만든 환경과 앱을 선택해주면 된다.

아래와 같이 잘 생성이 되었다고 한다.

이제 테스트를 해보자 hello.html를 다음과 같이 수정해준 뒤

git add commit push를 해보겠다.

별도의 eb deploy를 해준 적이 없는데 push만 해줘도 이렇게 알아서 자동 배포가 되었다.
팀원들끼리 협업할 때 정말 편할 것 같다!!!!
이로 인해 전반적인 eb배포 과정과 pipeline사용법을 알아보았다!!!
-----------------------------------------------------------------------------
eb deploy를 하면 .ebignore라는 것이 필요할 때가 있다.
.ebignore에 무언가를 적으면 거기에 적힌 파일은 배포가 되지 않는다.
만약에 적지 않는다면 .gitignore에 적힌 내용을 무시해버린다.
근데 이건 eb deploy명령어를 사용하여 배포할 때만 적용이 된다.
파이프라인을 사용하여 배포해버리면 깃에 있는 내용을 토대로 배포하기에 ebignore은 쓸 수 없게 되어버린다.
gitignore에 있는 내용만 무시해버리게 된다.
이와 관련하여 몇가지 실험을 해보았다.
아래의 글을 참고하면 좋을 것 같다.
2022.03.26 - [AI 웹개발 트랙 - 내배캠/9주차 ~] - eb deploy에 관한 내용
eb deploy에 관한 내용
git을 지우면(혹은 git이 없으면) eb deploy 명령어를 사용했을 때 현재 폴더에 있는 파일 상태 그대로 반영됨, 그리고 git이 없으니 당연히 gitignore에 어떤 파일이 적히든 말든 무시하고 다 배포됨하
taehyeki.tistory.com
'AI 웹개발 트랙 - 내배캠 > 9주차 ~' 카테고리의 다른 글
| docker named volume (0) | 2023.06.29 |
|---|---|
| eb deploy에 관한 내용 (0) | 2022.03.26 |
| elb (0) | 2022.03.17 |
| ec2 (1) | 2022.03.17 |
| aws ec2를 사용하여 docker 배포해보기 (0) | 2022.03.11 |




