| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Props
- Vue
- docker
- node
- TypeScript
- AWS
- react
- wetube
- NeXT
- socket io
- S3
- crud
- 카톡
- MongoDB
- pandas
- merge
- 파이썬
- 채팅
- 중급파이썬
- dict
- 튜플
- Class
- RDS
- flask
- async
- SAA
- lambda
- SSA
- git
- EC2
- Today
- Total
초보 개발자
django session upload room 본문
session에 정보를 넣어 현재 사용자의 상황?에 따라 다르게 페이지를 보이도록 할 수 있다.
먼저 start hosting, stop hosting 이 두 버튼을 만들어보겠다.

nav.html인데 여기서 만약 세션에 is_hosting이라는 것이 있다면 Stop 없다면 Start로 보이도록 해주었고,
아래를 보면 세션에 is_hosting이 있는 경우에 Upload Room을 클릭할 수 있도록 해주었다,
아래와 같이 url을 설정해주고

view에는 try except를 사용하여 하나의 함수만으로도 동작할 수 있도록 하였다.
del request.session['asdfasdf'] 은 session의 내용을 지우는 역할이고
request.session['asdfasdf']는 세션에 내용을 넣는 역할이다. 만약 세션에 없는 데 접근하면 에러가 나기에 try except문을 활요하였다.

upload room의 url을 만들었다.

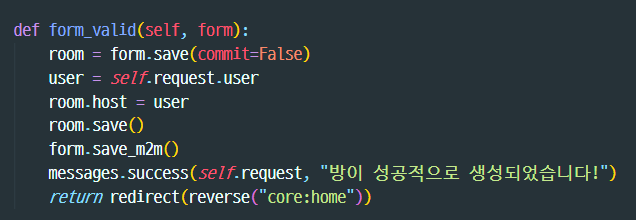
그리고 Upload room의 View는 아래와 같다.

따로 form을 생성하지 않고 CreateView안에서 form.save(commit=False)를 해주었더니 잘 되었다.
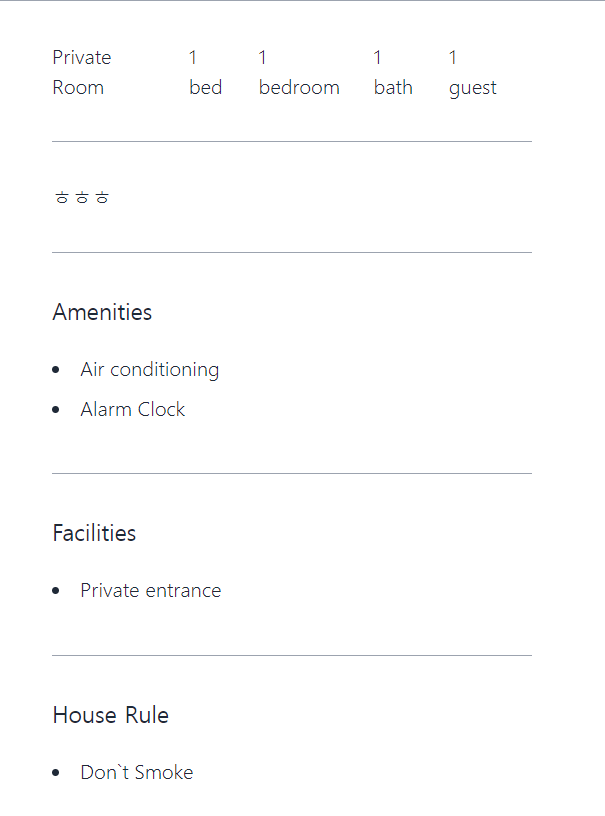
하지만 여기서 실제 화면에 들어가보면 many to many로 지정되어있는 amenities, facilities, house_rules같은 경우에는 저장이 안 된 것을 확인할 수가 있다. 우리가 form.save(commit=False)로 해준 것은 모델을 생성했지만 저장은 하지 않은 경우이다. 따라서 특정한 정보를 추가로 넣고 싶을 때 이러한 방법을 사용했다.
여기서 form.save_m2m()이라는 메서드를 해주어야한다. 그래야 form에서 받아온 many to many가 제대로 저장이 된다.
commit=False로 한 경우에는 반드시 save()를 한 뒤에 form.save_m2m()을 적어주어야한다.

이제서야 아래와 같이 잘 출력이 된다. 명심하자 !!
form에 없는 정보를 넣기 위해 form.save(commit=False)로 한 경우에 many to many가 있는 경우 save()를 한 뒤에 save_m2m()을 한번 더 해주어야 한다. 근데 여기서 room이아닌 form에 해주는 건 조금 신기하긴 한데 일단 넘어가자!!

'Python > airbnb 클론' 카테고리의 다른 글
| django custom template filter (0) | 2022.03.26 |
|---|---|
| django add photo with createview (0) | 2022.03.22 |
| django photo delete, edit (0) | 2022.03.21 |
| elastic beanstalk (0) | 2022.03.16 |
| django edit-room with UpdateView (0) | 2022.03.16 |




