| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- TypeScript
- MongoDB
- async
- merge
- EC2
- node
- react
- 파이썬
- Vue
- flask
- crud
- NeXT
- Props
- AWS
- 튜플
- SAA
- 카톡
- 중급파이썬
- Class
- docker
- 채팅
- wetube
- dict
- SSA
- S3
- git
- RDS
- pandas
- lambda
- socket io
- Today
- Total
초보 개발자
django Filtering Form API 본문
우리가 방금 했던 작업들을 Forms API를 사용하면 쉽게 가능하다.
우리가 일일이 input에 값을 다 돌려주는 것도 django가 대신 해준다고한다.
그러기 위해선 form을 사용해야하고 room폴더 안에 forms라는 새로운 파일을 하나 만들어주자.
form도 models에 있는 것처럼 fields라는 걸 가지고 있다.
단 models.Charfield 이런식이 아니라 forms.Charfield이다.
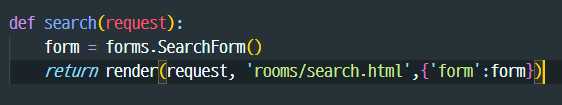
from django import forms를 해온 뒤 아래와 같이 작성 후

form을 생성 후 context로 넘겨주면


아래와 같이 브라우저에 나온다. input 이런거 하나도 안줬는데 말이다. 심지어 lable도 넣어주었다

price필드와 room_type 필드를 추가해주었다. 그리고 city에는 initial옵션을 주어 기본 값을 설정해주었다.
price는 required=False를 주어 필수로 적지 않아도 되게 해주었다. room_type에는 ModelChoiceField를 주었는데

여기에는 RoomType 객체를 전부 넘기면 select로 표현이 되고 이 value값은 자동으로 pk값이 넘어간다.
전에 우리는 input으로 구성하였을 때는 value에 pk값을 직접 넣어주곤 했다.

select에 기본적으로 ------- 이렇게 표시되는 데 이걸 바꾸고 싶다면

empty_lable옵션을 주면 바뀐다. 하지만 이 상태로 전송하게되면 값을 고르라는 메시지가 뜨는데 required=False옵션까지 주어 제어해주자

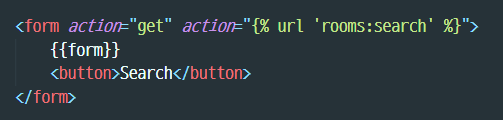
form.as_p라는 것을 적었는데 이렇게 적으면 form안의 모든 필드들이 p태그로 나온다. 만약 as_ul이라고적으면 모든 태그들이 ul안의 li에 담겨나온다.
country field는 room model을 만들었을 때와 마찬가지로 django-country 패키지를 사용하려고 한다. 조금 다른 점은 CountryField().formfield() 를 사용한다는 점이다. 기본값으로 KR을 넣어주자. South Korea가 아닌 KR로 넣는 이유는, 실제로 django_country의 값은 code값인 2글자로 이루어져있기 때문이다.
Forms API에 가면 다양한 옵션들이 있는 것을 확인할 수가 있다. help_text옵션을주면 input 밑에 글자가 출력이된다.
required, empty_label, help_text, initial, default 옵션을 살펴보았다.

amenities와 facilities에 사용한 ModelMultipleChoiceField는 여러개를 선택 할 수 있는 필드이다.

하지만 이렇게 고르면 보기에도 좋지않고 Ctrl키를 누르고 골라야하는 불편한 점이 있다. 이 때 widget옵션을 사용하여
우리가 지정한 형식?으로 바꿔줄 수 있다. Form field는 widget을 render하는 것이고, widget은 html element이다.

이 옵션을 붙여주면 전에 우리가 해줬던 방식처럼 나타낼 수 있다.

하지만 우리가 이 경우에 값을 체크하고 submit을 보내면 다시 빈 칸인 상태로 돌아오게 된다. 우리는 값이 채워진 상태로 다시 돌아오기를 원한다. 이를 위해서 아래와 같이 해주면 된다.

form 안에 request.GET을 넣어주면 우리가 GET 요청으로 얻어온 정보들을 다시 고대로~ 그자리에 넣어준다!!
단!! 우리가 url만 적었을 경우, 즉 아무 값도 get으로 보내지 않는다면

위와 같이 값을 보내라고 한다. 이를 위해서 임시방편으로 하나의 방법을 사용해보자 만약 기본값이 있는 country의 값이 들어있다면 다른 값들도 들어있을 테니까. request.GET이 든 form을 반환하고 그렇지 않다면 그냥 빈 form을 반환해줘보자. 하지만 이건 임시방편이다.

필터링

필터링에 앞서 form.is_valid()를 통하여 정상적으로 작동이 된 것을 확인 한 후에
cleaned_data를 사용하면 form에 적힌 내용을다 읽어올 수 있다. 그 이후 filter_kwargs라는 딕셔너리를 만들고(필터역할)
조건에 해당하면 키,벨류 값을 집어 넣는다.

잘 들어온지 print로 확인해주고 **를 사용하여 dict언팩을 해주어 필터링해준다. 그리고 난 뒤,
amenities는 리스트로 되어있어 for문을 돌면서 하나씩 확인해주어야 한다. 모든 룸의 모든 ameinites들을 하나 씩(amenity)와 비교하여 존재하는 것만 남기고 나머지는 없앤다. facilities도 마찬가지. 이렇게 한 뒤 rooms를 반환하면 잘 필터링이 되어 반환이 되어지는 것을 확인할 수 있다.

FBV -> CBV
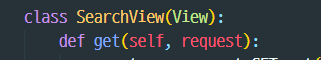
우리는 FBV로 이걸 만들었다. 이걸 CBV로 반환해주기 위해서 조금의 작업을 추가하자.

def search(request)를 지우고 위의 내용으로 대체하면 된다.
'Python > airbnb 클론' 카테고리의 다른 글
| django login form 1 (0) | 2022.02.15 |
|---|---|
| django S3, RDS 연동해보기 ! (0) | 2022.02.10 |
| django Filtering (0) | 2022.02.08 |
| Http404, FBV detail -> CBV detail (0) | 2022.02.07 |
| url 'namespace : name', reverse, get_absolute_url (0) | 2022.02.07 |



